
No matter what kind of online business you run, context matters. In most cases, it’s your job as an online store owner to set the right context for your customers.
One of the biggest contextual areas websites take for granted is search context. You can put tons of resources into creating content in the hopes of building up your search ranking. But if you haven’t put thought into how your search result appears to a potential customer, content will only get you so far.
To build search context, your site needs to speak to search engines in a universal, structured way. Enter Schema markup, a vocabulary that relies on structured data to help search engines understand your website in ways that go beyond simple search term recognition.
With Schema, online stores use structured data to give search results more relevance to the searcher before they actually click through to the page. Implemented right, these kinds of extra details (called “rich snippets”) can drive more clicks on your site from search.
What is Schema.org Structured Data?
Schema.org began in 2011 as a type of alliance between the dominant search engines to develop a common language for richer search results, ensuring websites wouldn’t have to enable separate code to meet separate standards. Through the project, web developers only need to implement one code set to make search results more detailed across search engines like Google, Yahoo, and Bing.
When you visit Schema.org, you’ll find a repository of vocabularies that includes microdata, RDFa, and JSON-LD. You can use these vocabularies to create rich snippets for your page’s search listing.
Let’s breakdown how it works.
- A website developer identifies certain contextual pieces of data – like price, rating, number of calories, or distance – that they want searchers to see before they even click on a webpage listing in search results.
- Using microdata, a language created specifically for contextual search results, a website developer indicates that a certain piece of information on the page has meaning and defines that meaning with code.
- When the page appears in search results, the meta-description below the page link populates with the marked up information, enriching the context of the search result with rich snippets and increasing the chance the searcher clicks on your webpage.
In order to identify pieces of information as needing special context on search engines, you’ll need to use structured data to give meaning to a piece of content. Structuring data is when you assign value to a piece of information.
For example, if you want shoppers to know an item is in stock in your store before they even click through, you can assign code to that piece of information so it shows in search results. By assigning a value, you’re able to structure the data to help search engines understand the context.
Structured data takes several forms, with microdata being one of the more common markup syntaxes.
Using Microdata Markup
To create a rich snippet, you need to describe elements of your web pages through code. Microdata, the standardized Schema syntax which is fully compatible with HTML5, is one way to do this.
Note: There are other forms of structured data available to developers (like RDFa and JSON-LD), but to keep things simple and extensible, we recommend you use microdata.
All you need to do is add the microdata to your code to make any piece of information more useful to search engines. When the search engine crawls your webpage, it reads the microdata associated with each element, giving those elements context. For example, if you let customers review your products, you can use microdata to assign a “review” value to the information. This is why you might see an actual star rating next to a search result.


What are Rich Snippets?
Once you’ve implemented microdata on a web page, the result is rich snippets, or the pieces of contextualized data that appear in your search results. A rich snippet is a type of SERP feature that appears alongside your search result, providing additional information.
An example of a rich snippet on a product page might be the price of a product you’re selling. Along with reviews and stock, these are crucial pieces of information that can help your customer make a purchase decision even before they click through to your website.

Why are Rich Snippets Important for Your Store?
Adding contextual information to product pages gives a potential customer the confidence they need to know they’re looking at the right product for them, increasing click-through for high-quality traffic to your online store.
Higher click-through (and high-quality traffic that doesn’t immediately hit the back button) contributes to higher SEO rankings over the long term. More quality traffic translates into a higher conversion rate.
How to Use Schema Markup for eCommerce Rich Snippets
In order to take advantage of rich snippets, your online store’s pages need to have the correct schema markup. Here are four ways that you can leverage structured data to improve your SERP listings and boost product page visibility.
1. Create Rich Product Listings with Product Markup
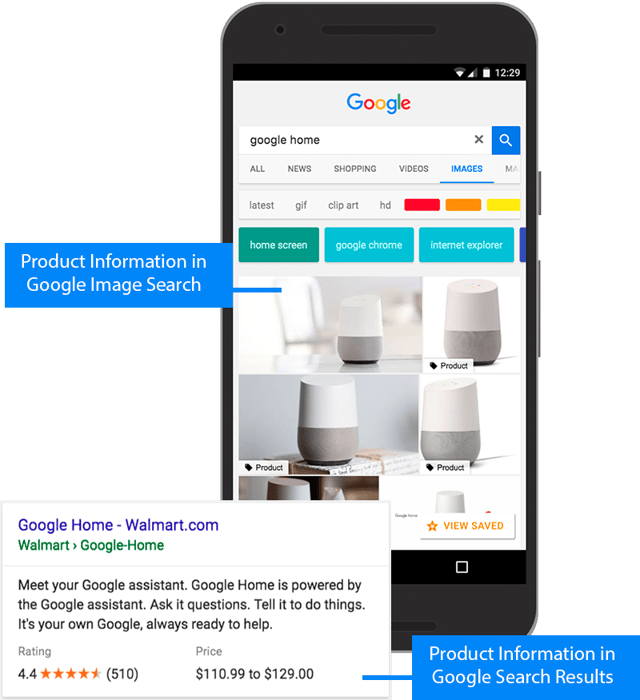
When users are searching for a specific product, they want a few pieces of important information as soon as possible. This could be a product’s name, price, brand, image, reviews, or a short description. If you can provide all of that information to a customer before they even click on your product listing, they’ll be drawn to your site instantly.
To achieve this, you can use the “product” schema to help search engines parse all important information on a product page. Schema markup for product pages should include the following:
- name: The name of the product.
- image: The URL of the product main photo.
- description: The product description.
- brand: The brand or manufacturer of the product.
- review: A nested review of the product (see rating markup).
- sku, gtin8, gtin13, gtin14, mpn: Various product identifiers.
2. Show Off Quality with Rating & Reviews Markup
Customers want to hear from other customers before they purchase a new product. By showing off reviews or ratings directly within the SERP, you’re signaling to users that your product and business can be trusted.
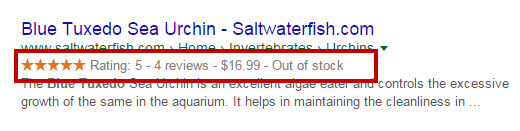
If you have reviews enabled on your online store, including the “rating” markup ensures both the star rating and the number of reviews for a product appear under the product page listing.
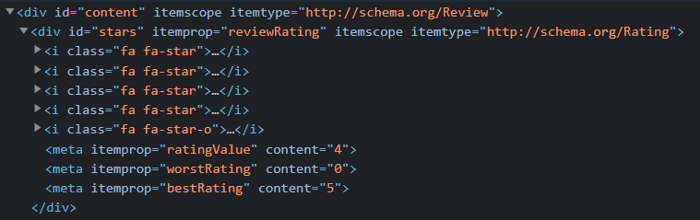
To add a rating rich snippet to a product’s SERP listing, you can add markup for “AggregateRating”, which is the average rating based on several reviews. AggregateRating schema can be added with the following markup:
- bestRating, worstRating: The highest and lowest rating values in the system.
- ratingValue: The content’s rating.
- ratingExplanation: A short explanation of the rating.
3. Provide Purchase Information with Offer Markup
Beyond basic product information, like names or descriptions, you can add details about your offer directly to a SERP listing. Tell potential customers what payment method you accept, whether the product is in stock, and what size it is while they’re comparing other search results.
This portion of the code denotes that your product page contains an item for sale. Schema markup for offers can include many of the same properties as product markup, but they can also include:
- acceptedPaymentMethod: The payment method accepted by the seller for the offer.
- availability, availabilityEnds, availabilityStarts: Whether the item is available and when it starts and ends availability.
- hasMeasurement: The product’s measurement.
- includesObject: Indicates the quantity of products included in the offer.
- price: The offer price of a product.
With both product, rating, and offer markup applied, your product’s search result will look something like this:

4. Gain Credibility with Organization Markup
Like reviews and ratings, details about your organization can serve as trust signals for potential customers. By showing a form of contact, location, and logo, users are more inclined to believe that you are a real business that can be trusted.
This type of schema markup provides information about your business. This can include your company’s name, address, logo, contact information, and more. The schema for organization information are as follows:
- url: The URL for your store.
- name: The name of your store.
- logo: Your logo’s image file URL.
- contactPoint, telephone, contactType: Your store’s contact information.
- address, addressCounty, postalCode, addressRegion, addressLocality: Your business’s location information.
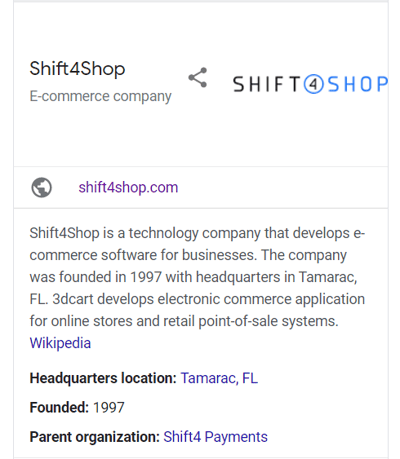
Be sure to add this information to only one page, such as your home page. With that added, your organization SERP listing can look like this:

How to Add Schema Markup to your Shift4Shop
All Shift4Shop Core Themes come default with structured data present in their code. Core Themes will have the following schema by default:
- Basic Product Information: This includes mpn, image, name, description, sku, and brand.
- Product Offer and Pricing: This set includes itemCondition, availability, priceCurrency, url, priceValidUntil, and price.
- Product Reviews & Ratings: This includes attributes such as reviewCount, ratingValue, worstRating, bestRating, name, description, author, and reviewValue.
However, if your theme’s listing templates are custom-designed, you may need to add schema markup coding to them. To enable rich snippets for your product pages, you’ll want to ensure that your listing pages have structured data present in their coding. This includes @type, @id, image, name, description, aggregateRating, offers, and review.
This Knowledgebase article goes into detail on how you can add markup to your site to use rich snippets.
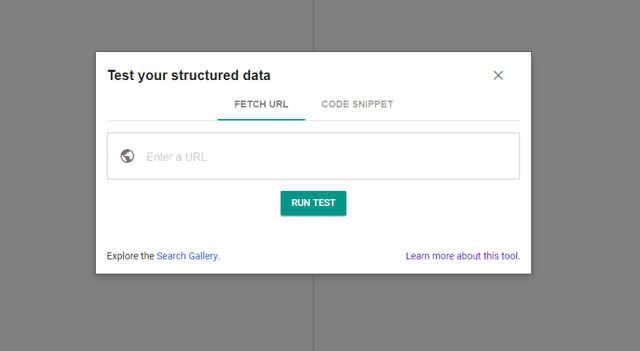
Testing Your Structured Data
Before you go live, you can double-check your code using Google’s Structured Data Testing Tool. Just plug-in the snippet of code and select “Run test.” If your code is right, you’ll be able to see a preview of what the search result will look like. If there are any errors, the testing tool will help you find them.

It’s a good idea to periodically check on your existing pages as you make updates to your website or implement new design themes. To make sure you have visibility into your rich snippet performance:
- Verify your site ownership in Search Console.
- Monitor the Rich Card and Structured Data reports. If you see errors, get more detail and see where your pages are going wrong.
- Fix the errors.
- Re-test your page with the testing tool.
What to Expect After Adding Structured Data Markup
Though implementing your markup is a good first step, your rich snippets won’t appear right away. In fact, it usually takes around eight weeks for all of the changes you made to show up. If your rich snippets aren’t showing after that eight-week period, you may need to check your code for errors.
This time frame takes into account the work search engines need to do to double-check and index your new code. To start, it can take up to two weeks before Google actually crawls your new markup. You may start seeing some of the rich snippets you’ve created after that. But those results may disappear and reappear several times over the eight weeks.
It’s important to note the long time frame here. If you start tweaking your code too early, you’re forcing the search engines to do more work, extending the time it takes for your rich snippets to appear. Be patient, and you will be rewarded.
Moving Forward with Schema Markup
While adding bits of code to your site may feel tedious, schema markup is vital if you want your site to bring in traffic from search engines. Alongside other sites with rich snippets, your listing will fade into the background without them. So, take the time to work on your site’s code, test and perfect your markup, and anticipate your new rich snippets to start bringing in customers.





Leave a reply or comment below