
The meaning of the term “website usability” seems fittingly obvious just from its name. It is the measure of the ease with which people can use your website. Less obvious is how one goes about measuring it.
In this article we'll provide more information on website usability, including why it is important and how you can test your own website for it.
What is Usability Testing?
Usability testing entails testing a website for how easily it can be used. This can involve checking a wide range of different factors, including but not limited to your sitemap, graphics, metadata, code grammar, and content. All of this is used to measure certain elements that can affect user experience (see the section “What Website Elements Impact Usability?” below).
Why is Website Usability Important?
Website usability is arguably the most important factor for any eCommerce business. You could have a massive inventory and an appealing marketing campaign, but none of it would matter if people have a hard time trying to understand your content or find specific pages with your layout.
As you might expect, this can also hinder their ability to purchase your products. When customers encounter poor usability on one website, they simply flock to a competitor with better usability.
The goal of usability testing is to see in which areas your site is currently doing well and in which ones you can make improvements. This gives you a direction on how you can optimize your site to better suit the needs of your customers.
Types of Usability Testing

Source: https://www.sensible.com/rsme.html
There are several different ways to test your website’s usability. You may want to use more than one for a more comprehensive understanding of your site’s issues. Here are just a few:
Hallway Testing
Hallway testing involves showing test versions of your website to random participants. You can then observe where they get stuck when trying to navigate your site or utilizing the different features. Surveys and writing prompts provide further data. The name comes from the metaphor of stopping passersby in a hallway, offering samples, and asking for their opinions.
Expert Review
Rather than asking casual internet users about their experience, eCommerce businesses can rely on experts to identify room for improvement on their website. Their analysis may provide deeper insights on less-obvious deficiencies and solutions. You could consult a human expert for their professional opinion, or you could run your website through an automated expert review program that judges your website by the rules with which it was encoded.
A/B Testing
In experiments, A/B testing refers to the practice of offering two versions for review, with one or more variations between them, and comparing the results. This practice can be applied in this context as well: you can use it to test the effect of subtle changes to a website on user experience.
What Website Elements Impact Usability?
While considering which types of usability testing you will employ, you must also consider for which elements you will test. You should ideally test for as many as you can, but some do impact user experience more significantly than others. Here are seven such elements:
Accessibility
All businesses must comply with the Americans with Disabilities Act (ADA), and even online merchants may fall under that umbrella. You can find plenty of resources that help you check if your website meets the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines. Beyond legal requirements, improving the accessibility of your site opens it to more internet users who might otherwise find it highly difficult, if not impossible, to use.
Responsiveness
Your design may work smoothly and flawlessly on a laptop, yet feel clunky and cumbersome on a mobile device. This must be fixed, especially as more and more online shoppers make purchases on their phones. When testing for website usability, don’t forget to test for responsive design and if it’s usable on all available devices and make changes as necessary.
Content
Content is meant to be read. This may seem simple enough, but you may need to improve your copy so that it is easy to understand, stands out from the other elements on the page, and — most importantly — answers the questions that your visitors may have. Sprinkling in some keywords and making the text more readable can also boost the SEO value of a webpage.
Search Engine Optimization (SEO)
On that note, SEO dictates where your page appears in the results pages of search engines. When people cannot see what they want on the first page of Google, they often start a new search rather than continue onto Page 2. You want your site to appear as high up as possible, and you can tweak many elements to do so. Moreover, the SEO standards of Google and similar services tend to reward websites that have greater usability.
Navigation
Your store may have exactly what your customers want, but they will not buy your products if they have trouble just going through your website. Many usability testing programs and services focus on navigation, and you should use them to see how your layout may inconvenience visitors. The importance of good navigation cannot be understated when it comes to usability.
Error Messages
One way to measure the effectiveness of a website is how often visitors encounter error messages. The issue may not rest with the use of these indicators themselves. Rather, if many of your visitors frequently encounter them while using your website, that trend may reveal some deeper issues with your processes. Usability tests can help you track where people make the most mistakes, so you can streamline the process or make things clearer for them.
Website Usability Testing Tools
While the definition of “website usability” may seem obvious from its name, the methods by which one goes about measuring it may be less clear. Thankfully, you can find so much software to show you what works well and what could use more work. To show you just how much software is available, here are 19 of the best website usability testing tools to improve your website.
1) UsabilityHub
UsabilityHub lets you conduct tests on your site’s design, including the ease of navigation and the appeal of visual assets. Navigation measures how easily people can find information they want on your site, and a strong visual aesthetic gives an idea of your business’s tone. Both need to be satisfying in order to keep people on your site, and human participants can give you direct feedback on your design.
Price: Free version available; price plans range from $79/mo-$396/mo
Click Analysis
One notable tool that UsabilityHub offers is Click Analysis. By offering different tests and tasks, you can see where people tend to click when trying to complete a task, as well as how long they take to click. This data will come in handy for trimming the branches of your page hierarchy and streamlining navigation.
2) eCommerce Site Audit

Search engine optimization (SEO) is the practice of enhancing copy and metadata so that the page appears higher in search results for certain keywords. This boosts the page’s visibility, and all businesses should have a strategy for this. You can find plenty of eCommerce site audit tools to help you assess the SEO scores for your own website, as well as your competitors.
3) Loop11
Loop11 gives you the means to track user activity in real time as they browse your site. That way, you can see exactly where they encounter difficulty, what draws their attention most, and more. While you can set up the tests by inserting JavaScript to your website, you can also use their no-code solution to get started faster and easier.
Price: Price plans range from $49/mo-$199/mo
4) Juicy Studio’s Readability Test

Among the many quality assurance tools offered by Juicy Studio is their Readability Test, which checks your content on a few different algorithms to measure how easy it is to read. Though the ideal level for your site depends on your industry, you generally want your writing to be easily understood by a wide audience. Higher accessibility means more popularity.
Price: Free
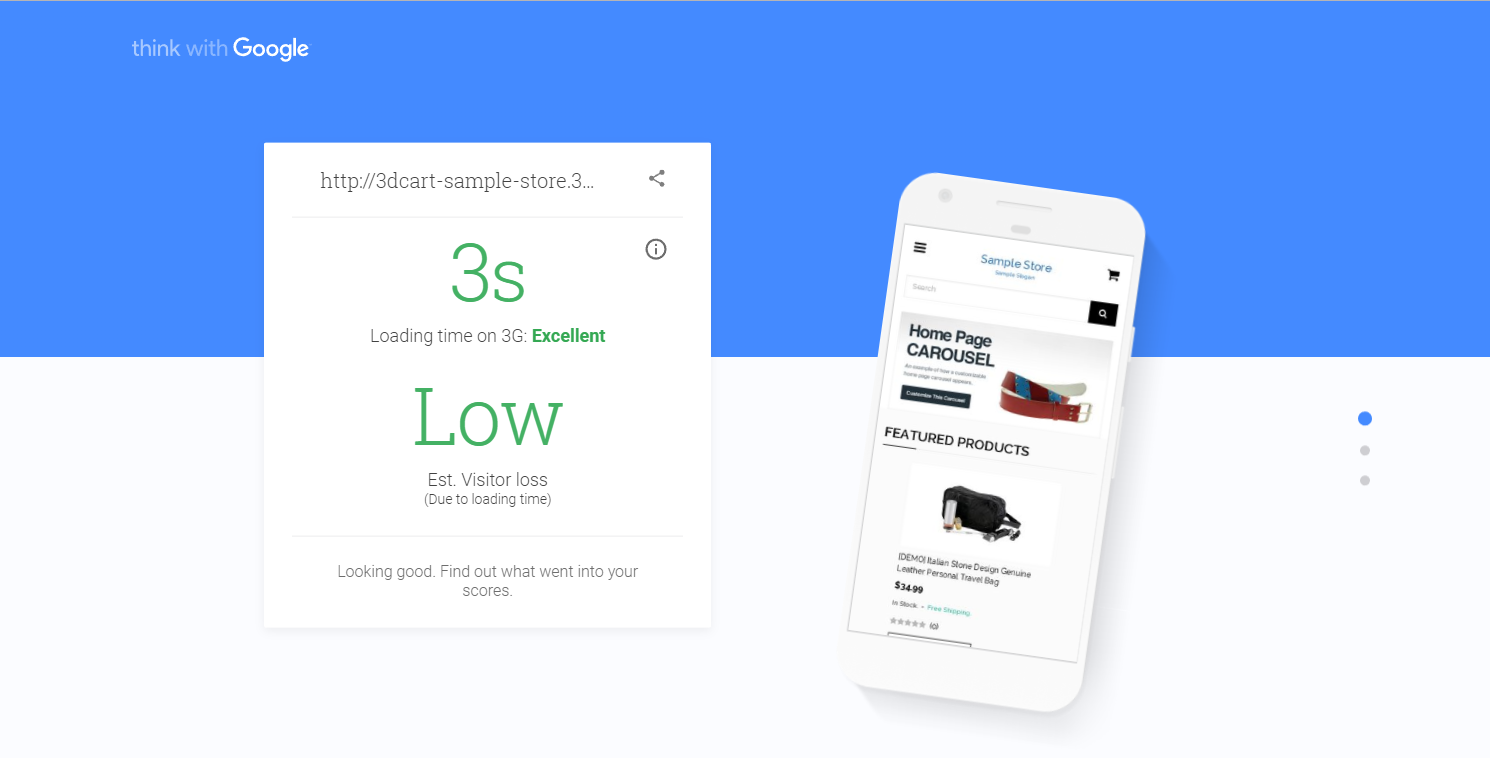
5) Page Speed Online

Internet users are notoriously impatient, and even an extra half-second of loading can drive potential customers away from your website. Harsher still, search engines like Google punish sites with longer load times. Tools like Page Speed Online show you what those times are, which is the first step in cutting them down and improving page speed to help your conversions and SEO.
Price: Free
6) LambdaTest

Your website may have a perfect flow on Google Chrome and Safari, but users on Firefox and Microsoft Edge might have a completely different experience. LambdaTest lets you run compatibility tests across thousands of browsers. Their results give you pointers on how you can optimize your online store’s ease of use for anyone on any browser.
Price: Free version and customized plan available; price plans range from $15/mo-$59/mo
7) W3C Markup Validation Service

The World Wide Web Consortium (W3C) maintains international standards for the internet, and they provide many services to help people create more accessible webpages. This includes the W3C Markup Validation Service, which checks whether the writing of a website’s documents follow all the rules of its computer language. If they’re validated, you can be confident that they will render properly on different browsers instead of crashing.
Price: Free
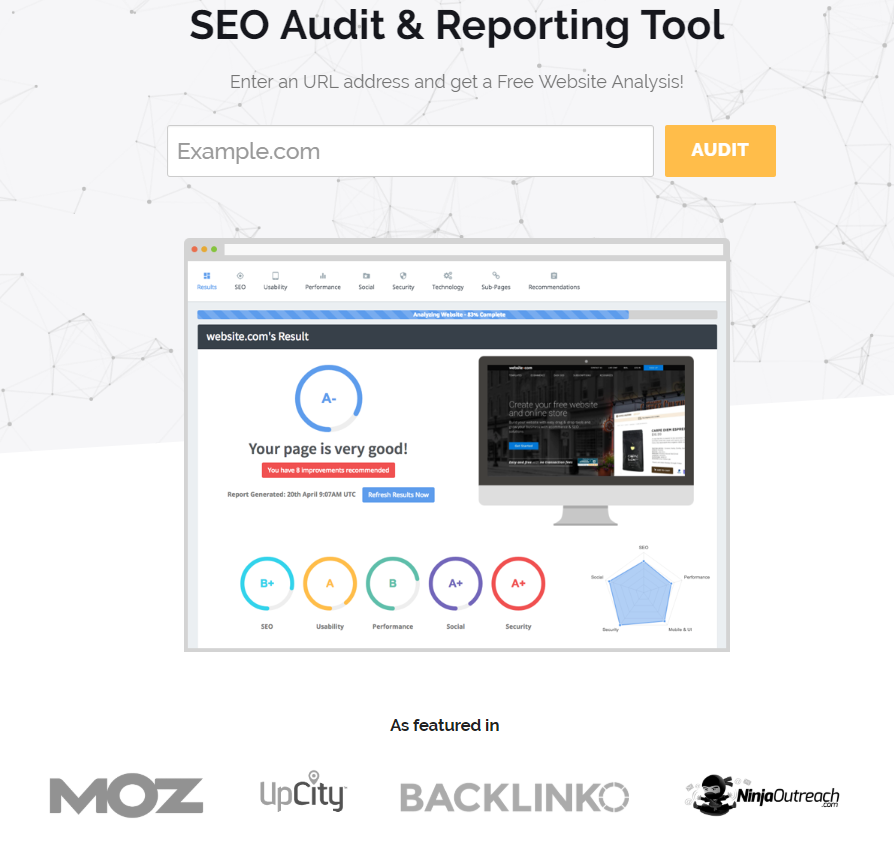
8) SEOptimer

With SEOptimer’s free SEO Audit and Reporting Tool, you can check how well your website works in five different categories: SEO, usability, performance, social activity, and security. It accomplishes this by looking at a massive number of details about your site. With SEO alone, it analyzes your site’s use metatags, image ALT attributes, backlinks, XML sitemaps, and more.
Price: Free SEO Audit and Reporting Tool available; price plans range from $19/mo-$59/mo
9) UserZoom

UserZoom gives you plenty of advanced tools and access to human participants for measuring the customer experience. You can assign tasks as you please or with the randomize study feature, and you can collect all kinds of data on navigation and ease of use. You can even see people’s expressions as they surf your site with webcam video.
Price: Varies with each customer, especially with customization options, but annual licenses start at $25,000/yr
10) Treejack

Having a page hierarchy that flows well is vital for retaining customers. Treejack, from Optimal Workshop, distills your website into a plain interface and tasks people to find specific information by navigating your site’s categories and subcategories. The results of this “tree testing” will aid you in improving navigation, so your customers can find exactly what they want.
Price: Free version and customizable solutions available; price plan for “The Suite” is $166/mo
11) Check My Colours

Check My Colours analyzes the hundreds of visual elements on a given webpage and measures their luminosity, brightness, and contrast. The goal is to help site developers create better color contrasts, which makes the sits more accessible to users with visual impairments. Finding the right colors is also crucial because site aesthetic communicates the tone and style of your business.
Price: Free
12) UserReport

As with anything else in business, merchants should configure their website based on the needs and desires of their target demographic. UserReport can show you which groups within a variety of categories are visiting your online store, as well as what they do on there. With their survey tool and feedback forums, you can also communicate directly with your customers and see what they want from their site experience.
Price: Free features available; premium version requires contacting UserReport’s salespeople
13) Usabilla

Another resource that gives you user feedback on your website’s usability is Usabilla. Active participants can choose which part of the website they want to review, and you can watch them try to accomplish their tasks in real time. If you have specific questions, you can get specific answers by creating your own surveys. Plus, each piece of feedback is accompanied by a screenshot.
Price: Varies depending on customer needs and activity
14) Website Grader

As you can guess from the name, Website Grader reviews your site and gives it a score in four categories: performance, mobile friendliness, SEO, and security. This program, developed by Hubspot, tells you exactly what needs and does not need improvement, all with sleek and easily understood visual presentation.
Price: Free
15) ProWritingAid

ProWritingAid is not just for helping writers and academics edit their manuscripts and papers. eCommerce businesses can utilize it to boost their Flesch reading ease score, which in turn boosts the accessibility of their content. Plus, internet users tend to see websites with typos and grammar errors in their copy as suspicious and harder to trust.
Price: Free version available; price plans range from $60/yr-$70/yr
16) Hotjar

Visual trackers measuring where users click the most and where they move the cursor. Polls and surveys during and after testing. Conversion funnels and form analytics. Hotjar gives you all these features and more. Their software lets you see exactly how people behave on your website, so you can tweak anything that stumps them.
Price: Free version available for personal websites; price plan for personal websites is $29; price plans for business websites range from $89/mo-$989/mo
17) Attensee

You may want to draw the attention of your visitors to particular areas of a page, especially the elements that bump up your conversion rate. Attensee’s tests give you the hard data on where people’s attention actually goes on your site. You can even show users different versions of your layout and see which one is the most eye-catching.
Price: $49/mo
18) Writemaps

You must make sure that customers can easily navigate your pages and locate the content they want. Creating a sitemap can be challenging, and Writemaps is a handy program for keeping your pages organized. The visual interface is extremely simple, yet clear enough to make this abstract planning more concrete. Once your sitemap is done, you can add content, including metatags, and share your plan to the people who can make it a reality.
Price: Free version available; price plans range from $14.99/mo-$29.99/mo
19) TryMyUI

TryMyUI offers a bevy of features for discovering how people use your website and where they get stuck. Naturally, you have access to screencap videos and audio of users finishing tasks on your site, as well as their responses to customizable surveys. You also get impression testing, which lets users offer candid responses of their first impressions; the ability to choose participants within your target demographics; and advanced collaborative analysis.
Price: Free version available, though each “test credit” costs $35; “Team” price plan costs $299/mo, while “Enterprise” price plan starts at $1,200/mo
Importance and Benefits of Website Usability Testing
Developers from all over the world created these and other resources because website usability testing is just that important. Before launching their online store, business owners must be confident that their site is free of any major problems. Even after opening to the public, they should also make any changes necessary and maintain consistent quality.
This goes beyond bugs and technical issues. No eCommerce business wants a reputation for having a website with an inscrutable sitemap, overly complex copy, and incompatibility with certain browsers. An eCommerce website should be optimized as much as possible, so they can create an excellent first impression on their visitors.
The first step in resolving an issue is identifying it. Website usability testing does that for you, so you can start resolving it.
Conclusion
With all these and more tools at your disposal, many of them free and still high-quality, there is no excuse for your online store to not meet its full potential. Whether you’re preparing to launch a new website or trying to identify any room for improvement, conducting usability tests is always a great idea.
If you’re not sure where to start, focus on navigation first — nothing else matters if your visitors don’t even know where to go within your site. Once that’s done, assess your site’s performance, including load times, and then the SEO value, which is responsible for bringing people to your site via search engine results. Readability, markup validation, and the appeal of visual elements are other aspects to consider checking.
All of this affects the ease with which your customers can use your website, which in turn drives up SEO, conversion rates, sales, and customer loyalty. In the end, putting the needs of your customers at the forefront is what matters most.







Leave a reply or comment below