
You recently invested hours, maybe even weeks and months into your website design. It’s absolutely stunning and provides an experience unlike any website you’ve ever visited. So, why aren’t your visitors converting into customers?
As marketers and business owners, we tend to have a skewed perception of our own website’s design and functionality and can sometimes focus too much on making the design perfect rather than focusing on those who will be converting.
It’s important to let your guard down and admit that your website design may have some flaws if you want to improve your website conversions. At the end of the day, you want to put your website visitors ahead of anything else.
10 ways to boost your conversion rate
These ten design tips can help you make a few tweaks or encourage you to completely rethink your website in order to improve your conversion rate.
Default towards simplicity
If it takes visitors too long to find what they’re looking for, they’ll leave. (We now have the attention span of a goldfish, which is 3 seconds!)
Some websites are so cluttered with widgets, pop-ups and flashy graphics that visitors may forget why they visited the website in the first place and bounce immediately.
Your sidebars, extra menus, and pop ups may help keep people on the page, but they also distract visitors from taking action. If visitors feel bombarded with too many choices, they may do nothing at all.
Single column layouts or grids can work well for most websites. People are more likely to remember things they learn on your website if it’s aesthetically pleasing. Also consider the device they’re visiting from. If your site is responsive—which it should be—then your visitors won’t see the second or third column until they scroll to the bottom of your site on their mobile devices since they typically drop below the first column. There are ways to re-organize depending on the device, so keep that in mind if you’re planning to add an important sidebar for on your desktop version.
If you must use pop ups, take advantage of sticky pop ups that stay out of the way on one edge of the screen to avoid frustrating visitors.
Make navigation a breeze
Organization is key to a fast and frustration-free navigation. You may have a menu at the top of your website, but consider where your website visitors may want to go after certain pages or blog posts. Will they mouse up to the main menu, click internal links, or will you offer up clear next steps or options for them somewhere on the page?
Assigning categories to your products and services will also be helpful when users type keywords into your search bar. Make sure everything populates correctly—and this is usually pulled from categories.
If you sell athletic apparel, for example, don’t include one broad category for shoes and then expect your visitors to filter by type. Instead, include links that let them choose between running, CrossFit, weight lifting, or other types of sneakers. Making it easier for your visitors to find what they need will help improve your website conversions.
Negative space is your friend
It’s tempting to include as much information as possible on your website, but this can do more harm than good. Negative space gives your elements a chance to breathe and guide the visitor’s eyes around the screen.
If you want to include several elements on a homepage – such as featured products, latest blog posts, and newsletter signup forms – spread your website vertically rather than trying to fit everything into the first screen. Let your readers scroll down the page to view different factors separately.
Negative space also applies to how you write your copy. Instead of writing large blocks of text, break up paragraphs, so they only include two or three lines each. Play with the padding and margins to leave plenty of room between lines, headings, and the edge of the screen.
Bullet points and graphics can also help break up the content-heavy pages.
Take testing to a new level
A/B testing is undoubtedly essential when determining what works and what doesn’t work when it comes to converting pages and content on your website.
Sometimes, results just don’t accurately reflect human behavior, so A/B testing your design is always a good idea when you want to boost your website conversions.
However, you could also avoid plenty of headache by simply asking users to test your website themselves. Reach out to some of your audience through email or other channels. Ask them to visit your website and write down a play-by-play of its accessibility and interface. Don’t forget to offer a free product or discount for their time.
Research shows that it’s better to employ novices rather than expert design testers who may already know what problems they’re looking for and may not have an objective view.
Heatmaps are also a great option if you would rather skip asking a group of customers or friends to share feedback on their experience with your website. (Keep reading to learn more about heatmaps!)
Don’t get too creative with your menus
Menus are not the place to experiment with innovative website design.
Visitors expect familiarity so getting too creative could hurt your website conversions. The design experts at Nielsen-Norman Group recommend following a few best practices.
- Put menus in familiar locations
- Make menus sticky on long pages
- Use colors for text and backgrounds with an excellent contrast ratio
- Only use familiar labels like “About” and “Blog”
- Make sure menu items are small enough to fit on the page but still legible and clickable on all devices
Keeping it simple is typically the best way to approach navigation menus on your website.
Remember: we’re designing for users, not to impress other designers.
Embrace beautiful high-quality graphics
Thumbnails are out. Stunning high-quality images and graphics are in. With people spending the equivalent of an entire day online each week, it’s crucial for websites to offer visitors a complete experience and bright and bold images do just that.

It’s best to hire a professional photographer if you want unique images. Keep in mind that if your images aren’t entirely relevant or serve no finite purpose, your visitors will notice. Don’t forget to optimize your images’ SEO with appropriate ALT tags and descriptions to improve your website visibility as well.
Avoid click fatigue
It may sound like a goofy made-up millennial term, but click fatigue is very real. In the healthcare industry, poorly designed electronic medical records systems with too many dialogue boxes and login prompts are a growing contributing factor to worker burnout.
Healthcare workers don’t have a choice: they have to keep clicking to do their job. Website visitors, on the other hand, will just leave the page. In fact, 34% of would-be customers will abandon their purchase if a website requires them to create an account, but only 45% of online businesses allow a guest checkout process.
Limit the number of clicks it takes for a visitor to make a purchase or complete an action to improve website conversions. Amazon has mastered the art of avoiding click fatigue with their simple “Buy Now” buttons and even at-home Dash buttons.
Employ responsive design
Over 52.2% of all website traffic comes from mobile devices. In Asia and Africa, that figure is even higher at 65.1% and 59.5% respectively. If a website doesn’t render correctly or the links are too small to click, visitors will go somewhere else.
Instead of creating two versions of your website for mobile and desktop, we recommend using responsive website design. Responsive design will guarantee that your website looks perfect on any device.
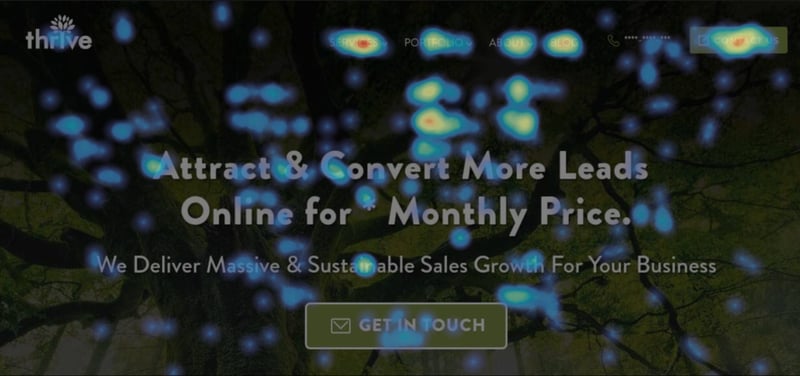
Take advantage of heatmaps
Most people absorb content from websites in an F pattern: they scan a page from left to right and down, rather than reading every word. Heatmaps make it easy to track where visitors are engaging with your website.

Heatmaps aren’t without their faults, but they can be valuable for pinpointing major design pitfalls. For instance, you may notice that your CTA button is in a low-engagement location so having that information can help you improve website conversions.
Tools like hotjar, CrazyEgg and others can help you better understand how users are interacting with your website.
Speed is everything
None of the tips above are worth a thing if your website speed is lacking. 47% of customers expect a webpage to load in two seconds or less. If it takes more than three seconds, 40% will leave the page entirely.
Website speed can interfere with your SEO rankings as well. You can avoid this significant blunder by checking your website speed at Pingdom and making the suggested changes.
Take it One Step at a Time
Don’t get overwhelmed trying to implement everything at once. Instead, start with one suggestion — like improving your website speed — before moving onto other items.
Taking it one step at a time can help you run A/B tests to identify the number-one culprit behind your lackluster website conversions.
Remember that your website design should put users first – not designers or marketers. Creating an aesthetically pleasing website that makes it easy for visitors to take action will increase your conversions in no time.





Leave a reply or comment below