
To stay ahead of the competition, ecommerce companies are striving to provide customers with the best omnichannel experiences. Smart businesses always look for new opportunities to reach out wherever possible. This can mean a variety of new strategies.
From implementing state-of-the-art contact center solutions to offering live chat, the aim is to keep customers enthralled with their brand. More shopping now takes place outside of the website — from mobile to social and more — and ecommerce platforms are struggling to keep up and adapt to these new touchpoints.
That’s why so many online retailers and other companies are transitioning more and more to "headless commerce" solutions. The adoption of a "headless commerce" solution provides ecommerce businesses with another opportunity to boost the customer experience.
In this post we’ll try to set the record straight about what a headless commerce system is — and discuss how it can optimize the customer experience.
So, what exactly is "headless commerce?"
According to Salesforce, it’s:
“A separation of the frontend and backend of an ecommerce application. This architecture allows each to operate independently so that changes on one end do not require reciprocal changes on the other.”
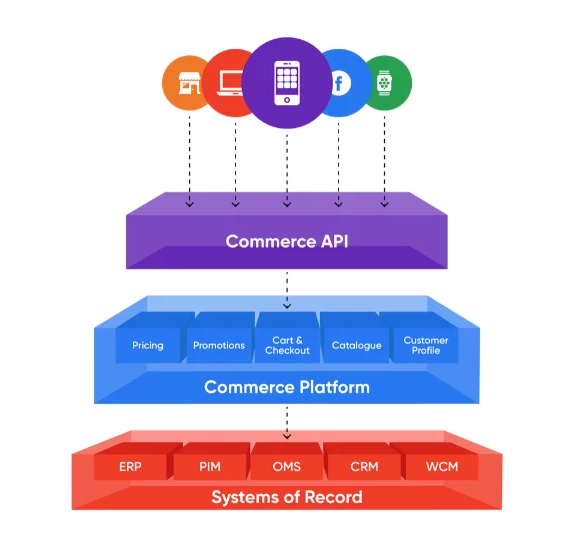
 Source: Pimcore
Source: Pimcore
The advantages of headless commerce
Since the two systems are separated it means that changes at the frontend (user-centric changes i.e. the interface, social commerce, IoT, etc.) can get made independently. That means changes can take place more quickly — because they don’t require simultaneous changes to the backend of the system.
With headless commerce, the background processes make data available to separate frontend applications. Backend items including infrastructure, pricing, checkout, and security run invisibly while the two applications communicate via APIs or other tools.
Headless commerce offers more flexibility
All companies have had to quickly adapt in the face of rapidly changing times. Employees now see a video conference as the normal way to communicate. VoIP phone systems for small business are now the norm rather than the exception. It’s been a case of adapt or fail.
In the same way, companies need to quickly adapt and provide customers with better service if they are to survive. Ecommerce companies that adopt headless commerce are more likely to keep customers happier and stay in business.
Headless commerce has many advantages over traditional systems by enabling companies to keep pace with rapidly changing touchpoints and user experiences.
Traditional architecture is slowing things down, since changes have to be made to both the front and back end of the systems. This means more time is demanded of the IT team, which is expensive — while the system is slow to respond to changing customer requirements.
While there needs to be a fair amount of investment in building a new headless ecommerce system, once it’s up and running, tech teams will save significant time and money.
With fewer costly development houses involved, the design and user interface are no longer the problem for backend engineers — now other departments can be involved in the updates. And with the ability to get new sites to market quickly, companies can take advantage of opportunities they’d otherwise have missed out on.
Other benefits of headless commerce include:
- Easier adoption by employees: The simplicity of the technology means unskilled or even contingent employees can easily update the frontend. Employees with more creative skills can be involved in creating the interfaces — making best use of their abilities.
- No need to run things by the IT team: Users can skip IT and deploy their own changes.
- Saves time and money: Lets the IT team get on with critical tasks.
- Shorter time to market: New frontend experiences can be implemented instantly.
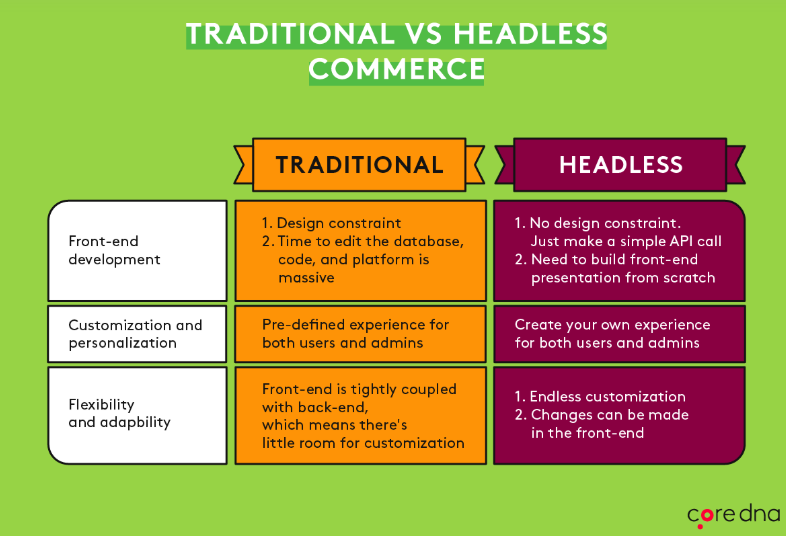
 Source: Core DNA
Source: Core DNA
How does headless commerce impact the customer?
In a traditional non-headless commerce system, the customer can have a disjointed experience. For example, prices, promotions, and inventory won’t be synced in "real-time" across all touchpoints.
Plus, with systems and data siloed, the customer journey won’t be seamless. A customer may not be able to see their account information on a mobile, or complete a transaction on that device. This means they may need to start a journey all over again — or more likely, decide to shop elsewhere.
Who is headless commerce for?
Should you be considering implementing a headless commerce solution? The answer is a resounding "yes," if the following apply to your company:
- You are a content-driven brand.
- You’re experience-driven and seeking a way to implement personalization, AI, or AR.
- You want to deliver to your customers a seamless digital experience across all touchpoints and devices.
- You have international/multi-site requirements, serving multiple frontend experiences powered by the same backend.
- You use a CMS and want to add in a commerce solution.
- You sell online and have a separate site for content but want to merge the two.
Now onto how headless commerce optimizes the customer experience:
1. Latest designs are reflected instantly
Sites built on traditional architecture need minutes, if not hours to update, in order to reflect a business's new content. With headless commerce, changes and optimizations can occur almost instantly. Users can therefore experience a brand’s new designs far more quickly than before.
With the ability to become faster and more flexible, e-retailers can offer a functionality and performance that gives shoppers a "best in brand" experience. That also enables the retailer to stay ahead of their competitors. In marketing, it’s often a case of "who can get there first," so being able to deploy new sites or roll out new pages quickly can be a game changer.
Marketers can also dynamically alter their strategies based on market opportunities, trends, or initiatives as they come along. As well as quickly launch new microsites, blogs, and web stores that all connect to a single ecommerce platform.
Headless commerce can also make adding commerce integrations a piece of cake. That means, for instance, new APIs, applications, or systems. It’s also easier to create shopping carts to build out new product lines or sync with a marketing automation solution.
Create unique customer experiences
The customer journey crosses many apps and platforms from website and mobile to social media and beyond. The ecommerce marketing team needs to be flexible enough to design, build and deploy storefronts to support all these channels.
Headless commerce makes this easy thanks to its adaptable infrastructure. Many integrations and changes can be made seamlessly without disturbing the backend.
This allows for a greater degree of personalization. The data stored in the backend knows what a customer has purchased. The system can use this data for the personalization of CMS, mobile apps, and social media. And personalization across multiple channels is something that’s becoming a standard requirement for users.
Legacy platforms, with their predefined user experience components, are becoming outdated. Inflexible banner templates, forms, and interface layouts, while often UX optimized, still offer little room for customization.
Plus, they’re usually only able to deliver content to one, maybe two communication channels, such as a web store and a mobile app. Users often experience errors across other platforms.
Headless systems overcome these restrictions, allowing developers to design and manage the user experience freely. With the ability to create multiple frontends that are attached to one backend, they can support a wide array of screens and devices.
2. A consistent integrated experience
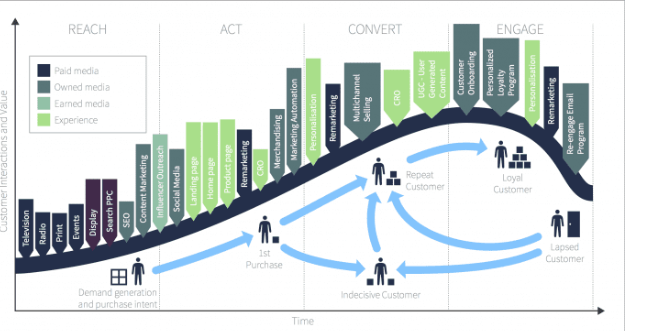
Integration is key to headless commerce and can address complex downstream integrations across all channels in the ecommerce customer lifecycle (as shown below).
 Source: Smart Insights
Source: Smart Insights
The layer of API that’s incorporated into a headless system directs information from the commerce platform and presents it to all touchpoints. Adding a new frontend has minimal effect on the backend system and customers have a consistent experience across all channels. That’s no matter which application or device they’re using to engage with the brand.
Headless commerce can deliver products and services directly to consumers in any format without being plagued by previous design limitations. By being able to expand in this way, ecommerce companies can reach a broader audience and increase sales.
Improved geolocation techniques
When entering a new geographic area, headless commerce allows a new site to be set up in days, rather than months. Companies only have to theme the CMS once and it will oversee all the publishing.
With a headless commerce system, businesses can personalize for different regions. Product values vary from region to region, so firms need to change the messaging behind their products or services to match the intended audience.
Headless commerce systems can create subsets of page content for apps and sites. Existing in the backend of a headless CMS, they allow different, location-specific channels to draw out matching messaging for the appropriate audience. This improves the customer’s experience and makes them more likely to buy.
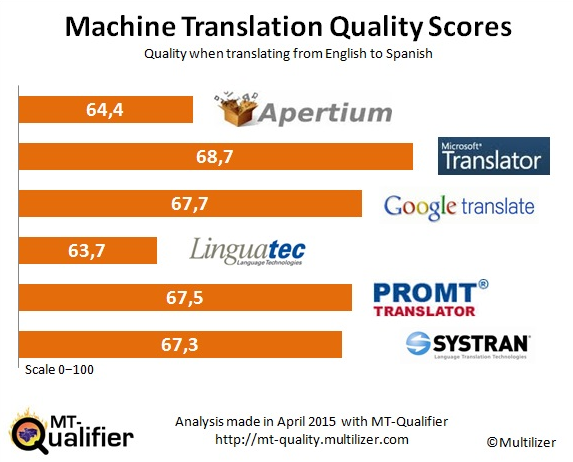
Help to overcome language barriers
Using Google Translate to read pages can be helpful at a pinch, but rarely produces a professional outcome.
Source: Multilizer
The English language in particular is complex, requiring modifiers for verbs amongst other things. When software translates certain phrases — for instance, into French — the translation can be very awkward.
Headless commerce enables content creators to translate languages accurately, prior to content distribution. They can also encode the content with the appropriate characters and alphabet.
3. A richer user experience
Now that ecommerce companies can more easily control the elements users interact with, they can get more creative with content they publish on websites. They can introduce experimental design and provide users with new and better experiences.
The universal compatibility of headless commerce also ensures seamless uptime of the website regardless of the device or viewing format. The impetus is no longer on IT to create responsive design to avoid elements disappearing - or not displaying correctly on different devices.
4. Headless commerce offers extra security and fewer outages
Headless commerce also offers the significant benefit of offering a greater level of security — aspects of which are often lacking in a traditional system. The API used to provide content, for example, is often more impervious to online threats than other software systems.
In traditional systems, components and functions are placed together. A small change in just one component can impact the entire security system.
Also, the administration section of a headless solution is held on a different server and domain. In a headless system, the CMS functionality can be hidden under layers of code — rather than being directly exposed, as is commonplace in a traditional CMS.
Another benefit of headless commerce is that it can save companies money. Ecommerce sellers that can’t handle scaling in periods of peak traffic face chaos and a PR crisis. When websites fail to handle large volumes of traffic they crash.
Headless architecture is designed to scale instantaneously to prevent traffic spikes from crashing the system. With dynamic scaling abilities users can enjoy uninterrupted flawless service, even when things get busy. It’s also easier to add in more bandwidth to carts and payment systems at peak times — thereby providing seamless customer support.
(There’s also the ability to reduce capacity when things are slower).
A headless commerce system enables companies to scale and add new technologies, applications, channels, and touchpoints as required. Being able to update the frontend user experience is crucial - but this also gives marketers a better handle on their data.
Headless commerce integrates content and commerce and lowers CACs
Legacy systems have a gap between the content driving traffic (which lowers customer acquisition costs - CACs) and the process that converts visitors into customers.
Headless commerce provides a way to keep customer acquisition costs lower. With the ability to put valuable engaging content on their online stores, companies are attracting more organic traffic. By then offering visitors a frictionless digital journey they are being increasingly converted into customers.
Designers and backend developers have different mindsets. In adopting headless commerce, the creative frontend teams can concentrate on what they do best: optimizing the user experience and interface, in order to boost engagement and conversions.
Developers, on the other hand, can prioritize critical enhancements to the backend.
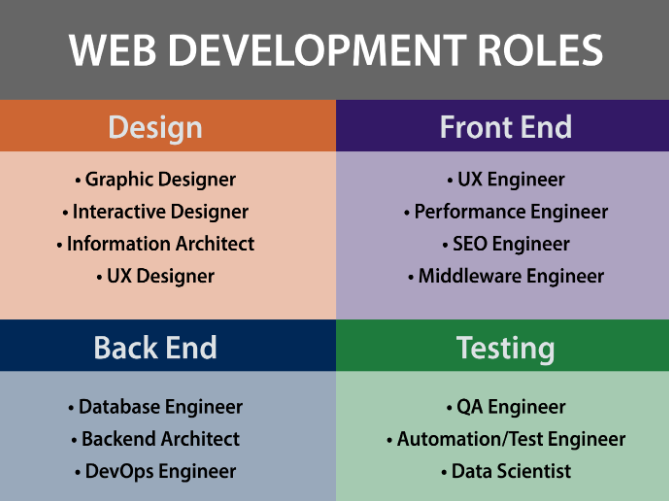
 Source: UX Planet
Source: UX Planet
The bottom line
Today, customers want more and more convenience when they’re shopping online. They want to be able to access and accomplish tasks in a couple of clicks. This pressure has resulted in retailers and other businesses turning to headless commerce. The benefits of doing so are numerous. Put together, they help brands build a superior and seamless customer experience.






Leave a reply or comment below