
Most common ecommerce SEO practices typically focus on elements like meta titles, meta descriptions, etc. because they’re the tags that show up on SERPs, or search engine result pages. But there’s other tags that only appear on your website page that also play a vital role in ranking on SERPs; one such tag is the H1 tag.
Although the H1 tag isn’t visible in a search result, it helps both search engine spiders and human users to better understand the content of your web page. This helps to further establish how relevant your page is to your targeted keyword search term, giving search engines like Google an easier time properly ranking you. Let’s dive into what exactly H1 tags are, how they can benefit your site’s SEO, and what you can do to optimize them on your website.
What are H1 Tags?
The H1 tag is an HTML tag that appears as the first header visible on the page, typically corresponding with the title of the given page. This tag is usually followed by smaller tags in descending order depending on the page’s content, such as H2, H3, H4, H5, and H6.
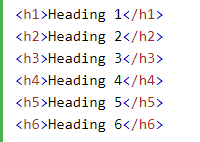
Here’s an H1 tag example to show how it looks in your site’s code:

Image Source: W3Schools
By wrapping the H1 tag code around text, you’re creating a header that indicates what the most important text is on that page to the reader. Originally, H1 tags were meant to simply display specific text as the largest text on the page. But, with the introduction of CSS styling, H1’s could look any way that a web developer desired. However, even with these changes, H1 tags are still a good representation of what your page is about – which is why it matters to Google.
How do H1 Tags Affect SEO?
While things like responsive design have become more important to ranking high on SERPs, basic essential elements like header tags can still indirectly affect your site’s SEO performance. Let’s look into exactly how a well-optimized H1 tag can affect your ranking.
Improving User Experience
By properly using H1 tags on your page, users will have an easier time navigating your content. So, since modern SEO is all about improving the user experience, Google takes factors like this into account when ranking your site.
The correct usage of H1 tags also benefits users with visual impairments that may be using screen readers to navigate the web. Most screen readers can skip to the H1 tag on the page to efficiently relay to the user what the page is about. So, if you’d like to also work on making your website more accessible and ADA compliant, H1 tags are something you should keep in mind. Google cares about accessibility, so this can benefit both your users and your SERP ranking.
Helping Search Engines Crawl Your Content
The ultimate purpose of tags like H1’s is to organize the syntax of your webpage in a way that helps Google’s search engine spiders crawl it’s code and understand its contents. Once they’ve crawled your site and understand what your page is about, they can properly index it for ranking on SERPs. Since H1’s are the highest-level tag, search engines usually give this tag more weight over the other headings on your page (like H2, H3, etc.). By using this important tag correctly, you can improve your rank by helping Google get a clearer picture of what your site is about.
Earning Featured Snippets on SERPS
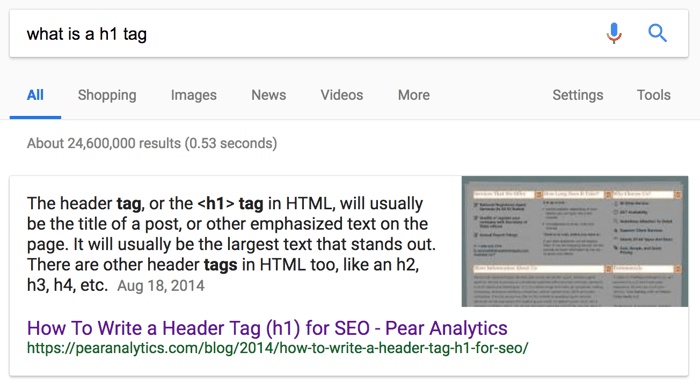
One of the most coveted spots on Google SERPs in modern SEO is the Featured Snippet, which usually looks like this:

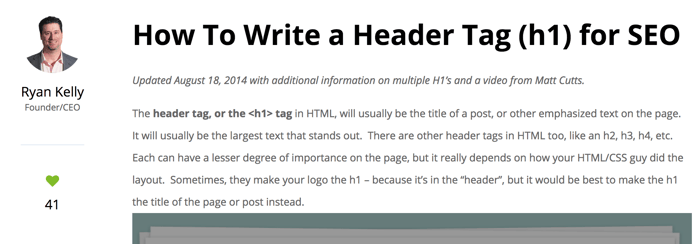
Believe it or not, one factor that contributed to the above content achieving the featured snippet may be the fact that it’s preceded by a relevant H1 tag. Here’s that pulled content on the Pear Analytics web page, which is directly below the H1 “How To Write a Header Tag (h1) for SEO”:

Image Source: Search Engine Journal
Even though H1 tags don’t appear directly on SERPs, they actually can play a role in achieving the featured snippet with your page. By optimizing your H1 tag for a long-tail voice search keyword, like “What is a h1 tag?” from above, and then answering that question directly below it, you’re helping to convince the algorithm to pull your content and use it for the snippet. Since featured snippets can appear before Rank #1 on SERPs, gaining that spot can be a huge advantage.
H1 Tag SEO Best Practices
You can improve your SEO ranking by optimizing your H1 tags using these four main tips: write with users in mind, use target keywords, match your tags, and maintain logical hierarchy in your content. If these tips sound familiar to you, it’s because they’re strategies that should apply to all of your SEO efforts. Let’s look into how these strategies look when applied to H1 tags.
1. Write with Users in Mind
It’s no surprise that user experience matters in every avenue of SEO, including how you write your heading tags – especially since Google has consistently made it a point to prioritize UX over everything else. Like in all modern SEO practices, you need to be writing content and organizing it in a way that users can easily read and navigate. This extends to your H1 – make sure that it’s clear and at the top of the page where users can see it. Try not to write an H1 that’s too long either; keep it to one sentence that’s between 20-70 characters.
You should also make sure that your H1 answers your user’s intent upon finding and clicking your website. What would a user be asking, and what keywords are they using, if they’re looking for the information presented by your page? Think about that question and format your H1 tag to tell users how you’ll be answering it. Google, and search engines in general, work on the principal of serving their users the best, most relevant pages to answer their given question. If you’re signaling to Google that your page is the answer to that question, your rank can rise.
TIP: Some SEO professionals have taken to hiding H1’s behind images; Google doesn’t take kind to practices like this anymore because it ignores human users. Remember: search engines favor you if you’re writing for humans.
2. Use Target Keywords
Just like the other meta tags that you optimize, your H1 tag needs to include the keyword you’re targeting. Target keywords should be as close as possible to the beginning of the H1 tag to avoid it being drowned out by less relevant terms. This is also why your H1 tag shouldn’t be too long; more words in the tag means that your target keyword will stand out less to both search engines and human users.
When deciding on the keyword to include in your H1 tag, it’s better to use long-tail keywords for two key reasons:
- Long-tail keywords are easier to rank for and target a more specific, high-intent search.
- Using long-tail keywords can feel more natural in the H1 tag because they’re complete phrases – work on ways to make it not sound forced.
For example, the long-tail keyword that this blog would be optimizing for is “how to use H1 tags,” so that’s at the beginning of our title and H1 tag.
Tip: Remember that keyword stuffing is still something you should avoid at all costs. This goes for your heading tags as well; design your copy for users first and then optimize it for search engines after.
3. Match Your H1 & Title Tag
One mistake that you should try to avoid is making your title tag and H1 tag completely different. By not matching these two tags, search engine crawlers will have a much harder time parsing what your page is about. Not to mention, users will also get confused if the search result they’ve clicked on has a different title at the top of the page than what they were expecting.
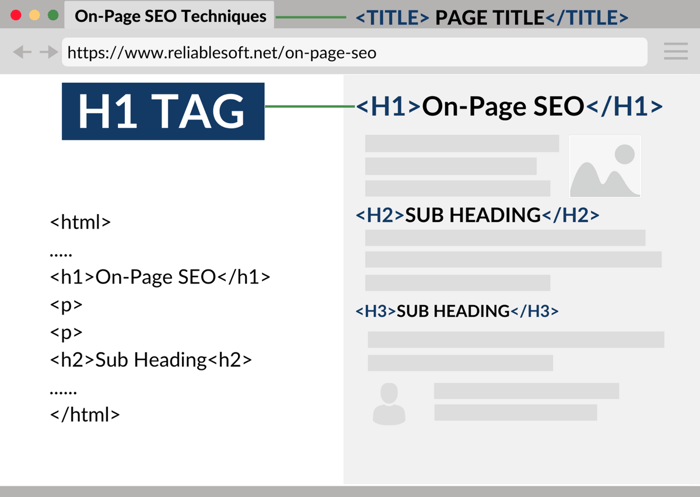
Google recommends that your page title matches your H1; however, they can’t be exactly the same. Often, page titles can be more descriptive than H1 tags, like this example below where the page title is “On-Page SEO Techniques” but the H1 tag is “On-Page SEO”:

Image Source: Reliablesoft.net
Your H1 should also match the keywords that you’re using in your meta tags, meta description, and content overall in addition to your page title’s keywords. By keeping this consistent, Google will perceive your content to be more relevant to the keyword you’re targeting.
4. Maintain Heading Hierarchy
The purpose of HTML tags, including the H1 tag, is to bring some much-needed structure to your page’s code and content. Tags accomplish this by introducing a structure of hierarchy to your content; H1 is the largest and most important heading tag, followed by the H2, H3 and so on. It’s important to maintain that order on your page to not only improve user experience for humans, but also to help search engines better understand the structure of your page and the importance of its elements.
To establish this hierarchy visually, heading tags vary in size, boldness and color with the H1 being the largest and each tag getting smaller in descending order. By visually standing out from the rest of your tags, it’ll be obvious what your H1 tag is to any reader. It’s also important to keep in mind that each page on your site should have its own, unique H1 tag; multiple pages with the same H1 tag may cause Google to think you have duplicate content.
An easy way to check your site and make sure that all of your pages have unique H1 tags is by using the website crawler Screaming Frog. This program crawls your entire site and can show you a list of all the H1 tags currently being used. By filtering it to check for pages with missing tags, duplicate tags and multiple tags, you know which pages to work on and optimize.
Are Multiple H1 Tags Okay?
When discussing H1 tags and page hierarchy, you can’t ignore the age-old debate regarding whether or not it’s okay to have more than one H1 tag on a single page. Old SEO practices operated on the philosophy that proper syntax is having only one, but with current HTML5 templating introducing multiple H1 tags by default, this isn’t necessarily the case.
In fact, even back in 2009, Google had stated that multiple H1 tags aren’t wrong to have on a single page. This still holds true today, as Google has since reiterated that you can use as many as you need – the only caveat is that you shouldn’t make your entire page an H1 tag. However, Google has always remained vague on exactly how they treat multiple H1 tags vs single H1 tags, so some SEO professionals have drawn the conclusion that the first H1 tag holds the most weight and that having multiple will dilute each tag’s power.
Keep in mind that what’s true for Google isn’t necessarily the rule for every search engine. For example, if you’re focused on ranking high on Bing SERPs, then you may want to limit yourself to a single H1 tag per page as Bing Webmaster Tools has called out multiple H1’s as an error.
At the end of the day, you need to ensure that you’re still maintaining heading hierarchy for the benefit of the user experience. As long as there’s a logical reason for using multiple H1 tags, and you’re not abusing them or hurting your page by filling it with large title-sized headings, it’s likely that your page won’t be penalized.
Wrapping Up
The crux of modern SEO is optimizing your website and its content for a better user experience; correctly using H1 tags directly contributes to that. Like all modern SEO practices, optimizing your H1 centers around improving how a customer or reader views your content while optimizing that solid foundation for search engine crawling and indexing. Search engines at large care about UX now more than ever before when ranking on their SERPs, meaning that SEO professionals should start shifting their focus if they haven’t already.
While H1 tags aren’t a new feature that Google has started paying attention to, they’re often overlooked by most current SEO strategies. Don’t make the mistake of ignoring H1 tag SEO on your website; you may even have unnecessary duplicate tags or pages with no H1’s at all that you weren’t even aware of. By performing an SEO audit of your site, you can find small things like this and more that may be affecting how your pages rank on SERPs.





Leave a reply or comment below