
Starting an online business is much easier than it used to be, but web design for your eCommerce store can still be challenging. It's possible to be both a business owner and a developer with design skills, but even then, your valuable time is better spent running and growing your business. That's why eCommerce website templates are available for a variety of platforms so you can build a great website without specialized knowledge. But let's be clear: not all eCommerce templates are of high quality. Unoptimized design and poor mobile functionality are common.
That's why 3dcart introduced the Core Templating Engine, a revolutionary theme framework that we use as the foundation for all current 3dcart themes. With Core templates, theme design has been overhauled to be both more flexible from a design standpoint and technically superior, offering vast improvements for developers and users whether behind the scenes or otherwise.
Let's take a closer look at the Core Templating Engine and the advantages it provides for 3dcart store design.
Introduction to the Core Templating Engine
The Core Templating Engine is a designed to provide several advantages to both store owners and eCommerce theme developers while simultaneously helping your visitors browse and shop effortlessly from any device. The immediate benefits include mobile-friendly design, ultimate flexibility, and the ease of creating a high-quality user experience to raise your conversions. Let's go into detail about the structure of Core themes and why they offer a superior experience overall.
How are Core Themes Different from 3dcart's Legacy HTML5 Themes?
The Core framework is a complete replacement of our previous HTML5 theme framework. This isn't to say that the Core Templating Engine doesn't use the HTML language — HTML5 was simply the name of the previous 3dcart theme standard. Core is a completely rewritten and refreshed theme engine that brings tons of improvements to 3dcart stores and provides a better browsing experience to your visitors. Plus, it's built with technical considerations in mind that will benefit visitors to the site in a number of ways.
Bootstrap Foundation
Bootstrap is the most popular and versatile framework for responsive, mobile-first website design. Bootstrap includes CSS, HTML, and JavaScript libraries that make it easy to implement several features that are ideal for high-performing online stores. Bootstrap also makes it much easier to create a responsive design, which is the preferred method of creating a mobile-friendly website according to Google's SEO guidelines. Responsive websites adapt to every screen size and maintain a consistent appearance across all devices.

By using Bootstrap as the foundation for the Core Templating Engine, 3dcart has opened many doors for website designers who seek to create and customize fully-functional eCommerce websites that include popular quality-of-life features like enhanced dropdown menus and much more. Our implementation of Bootstrap ensures that all 3dcart Core themes are responsive by default by taking a mobile-first approach: unlike older methods of web design, the desktop version is an extension based on the mobile version and not vice versa.
This is essential today when eCommerce statistics show that the majority of online shoppers prefer to browse and buy on mobile. This doesn't mean Core themes perform poorly on desktop, however — instead, your customers are assured a smooth, consistent experience no matter which device they use.
Google AMP (Accelerated Mobile Pages) for Products

3dcart Core themes include built-in Google AMP functionality for several types of pages on your website. AMP is a powerful, efficient mobile standard that allows near-instantaneous loading on mobile devices, even if the customer has a slower data connection.
Google's mission with AMP is to improve the user experience for people browsing and shopping on mobile, so AMP-enabled web pages are considered more "useful" according to Google's SEO standards. This is one of several reasons that using a 3dcart Core theme will help your website rank higher in search results, as "more useful" web pages are prioritized.
AJAX and Code Optimization for Speed
AJAX (Asynchronous JavaScript and XML) is a development technique using JavaScript, HTML, XML, and CSS to vastly smooth the user experience of websites by streamlining the way the web page exchanges information with the server. With AJAX, a page can update without needing to reload, so customers won't have to wait for pages to refresh. Considering the number of pages an online store customer will often need to visit, it's both useful and user-friendly to reduce the amount of time they spend waiting for pages to reload. That's why the Core Templating Engine has AJAX built in to bring this valuable functionality to your eCommerce website, so when customers add a product to their cart or sign up for your mailing list, the page they're viewing will not need to reload.
Code structure also affects page speed, as web browsers will load all the elements of a page in the order in which they're written within the code — and if that code is messy, the web browser will have to sift through whitespace, unnecessary formatting, or other clutter within the files. Unoptimized code will have visitors waiting for a page to become usable as their browsers load other parts of the website first. Core themes use minified CSS and JavaScript, which means the code is compressed as much as possible and all redundancies and clutter are removed. By optimizing the code structure in our Core templates and deferring the loading of CSS and JavaScript, your 3dcart website will display the important content first so your website is usable by your visitors right away.
Other Site Speed Advancements
The Core Templating Engine makes other considerations for speed besides AJAX and minified code. The number of files a visitor's web browser needs to load also affects page speed, so Core takes the additional step of combining certain files where appropriate to further minimize the time it takes for your website to load. Advanced caching also allows you to preserve your website's home page and categories in the browser memory for up to 2 hours to further reduce the need for loading.
Prioritizing content for the viewer is another way to improve user experience. We touched on that when describing how the Core Templating Engine loads the most important elements first, but the framework includes other functionality for this purpose as well. Images and video can load asynchronously with the rest of the page so they don't delay other content, and are loaded as they're needed rather than all at once. For example, images near the bottom of the page won't load at all until the customer scrolls down. These features vastly improve loading times since images and video are the elements that usually make up the majority of the data a page needs to load, and thus drastically affect the speed unless deferred in this manner.
For an additional edge in speed, Core themes can pre-load the next page a customer visits by starting to fetch the information when the visitor hovers over a link. This allows the next page to start loading preemptively in the background, so when the customer clicks, it appears to load instantly.
You can activate or deactivate Page Cache, Image Lazy Loader, and Page Pre-loading in the Performance section found in Settings > General in your 3dcart Online Store Manager. Between Google AMP, AJAX, optimized coding structure, and other features, themes built with the Core Templating Engine will load at blazing fast speeds, getting shoppers right into the action without delay.
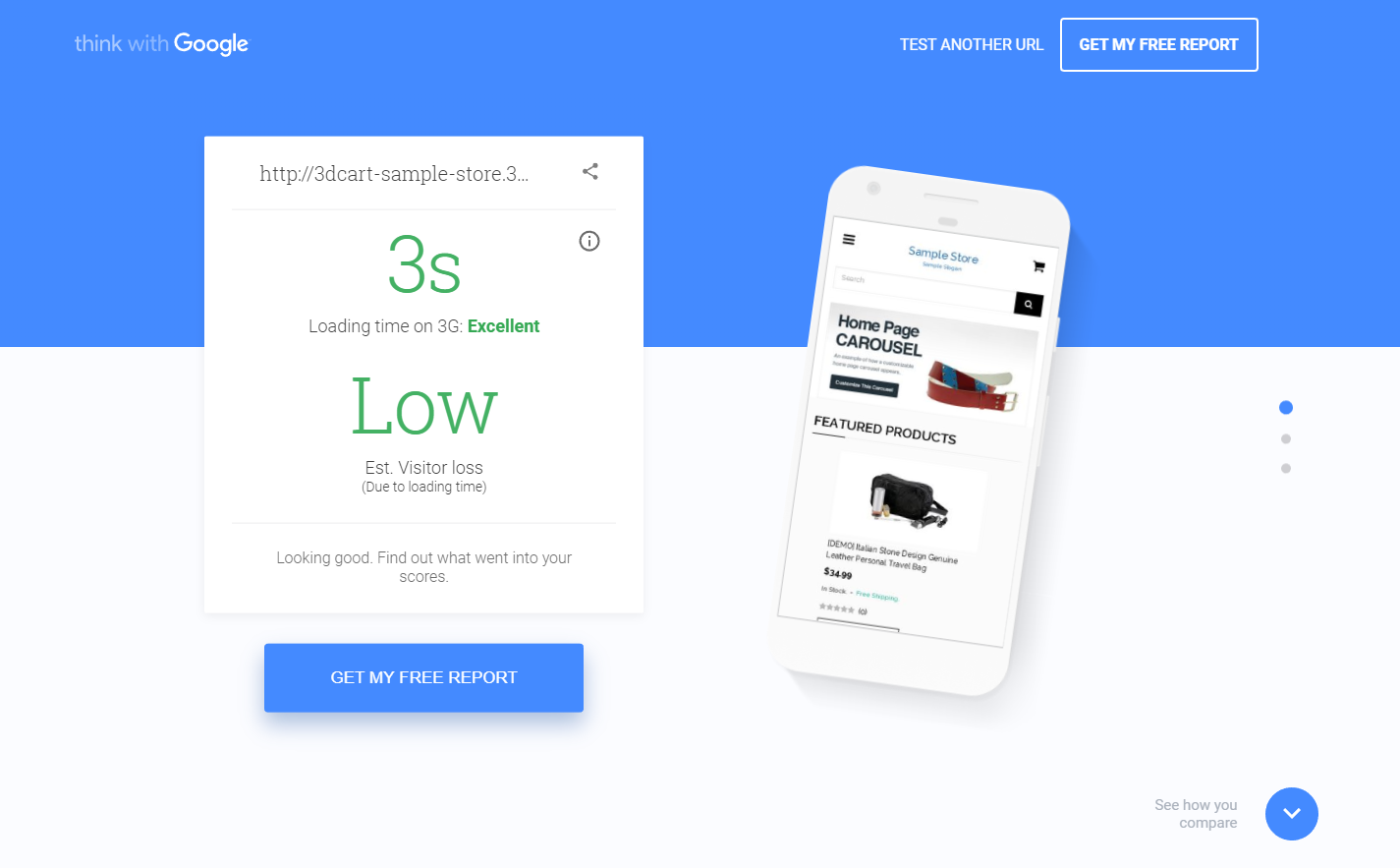
The Benefits of a Faster Website
Why is it so important for your website to be fast? Because customers hate waiting! It only takes a few seconds for a new visitor to decide to hit the Back button and look for a better, faster website. In fact, you only have about 3 seconds to make that priceless first impression. Not only is page load speed important for user experience on a website, it also affects SEO and can be the deciding factor in whether a customer decides to shop on your site or go elsewhere.

This makes page speed essential to your conversion rate. It's crucial that your website avoids everything that could cause friction for a customer, and slow loading speeds cause friction to spare. If your site is slow enough, customers may give up and decide to shop somewhere else before they even get to read about your business or see your products. Even repeat visitors will quickly get tired of slow web pages and may give up on purchases they were otherwise intending to make.
Increasing page speed is an essential part of improving your website's user experience, and since customers prefer to shop on websites that are pleasant to use, a faster website will also have a higher conversion rate. Plus, Google takes site speed into account when ranking pages in search engine results, and places faster websites higher because they're more likely to be useful to searchers.
That's why 3dcart's Core Templating Engine places such an emphasis on speed: it helps everything from your brand recognition to your conversion rate to your SEO.
More User Experience Benefits of Core Themes
Thanks to its Bootstrap foundation, the Core Templating Engine makes it easier than ever to add in-demand user experience bonuses to 3dcart online stores. For example, sticky headers are a highly-recommended navigation aid that keeps the menu on the screen at all times, and they're included right out of the box in many Core themes. AJAX falls under the user experience category as well, since it allows customers to add items to their cart or sign up for your mailing list without needing to wait for the page to reload afterward.

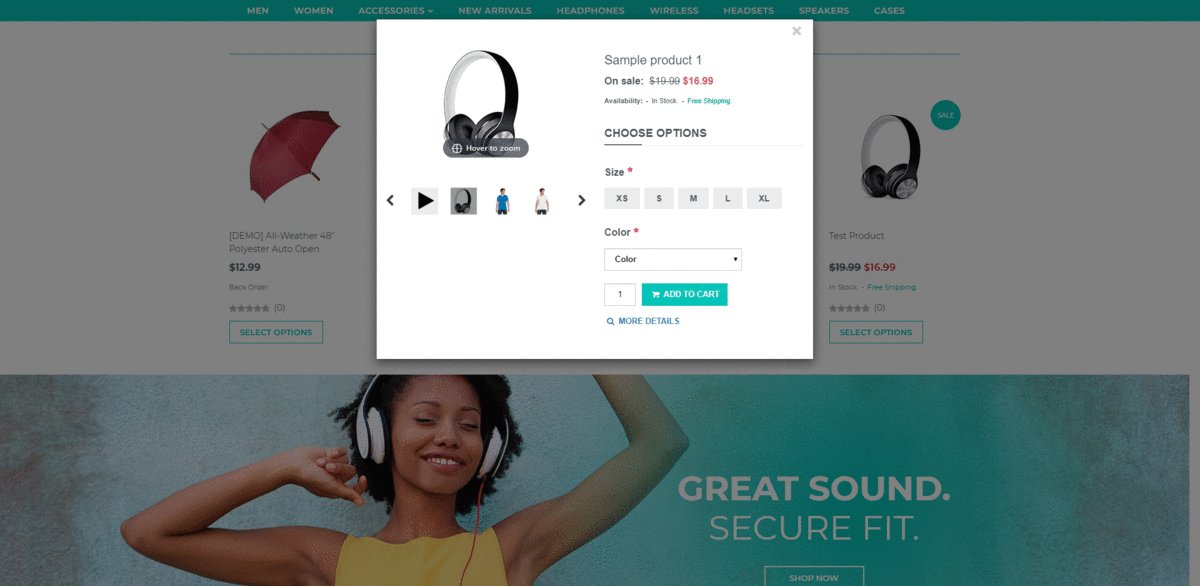
Superior Window Generation via Modals
In the case that the website needs to generate a popup window, such as to quickly preview a cart, these open as modals instead of old-fashioned popups, making them far less obtrusive and much more streamlined. Modals are simply "cards" that appear within the existing window, as opposed to popups which force the browser to open another. Popups are slow, can cause problems on mobile, and are often blocked by the user's browser, so modals are superior in all respects.
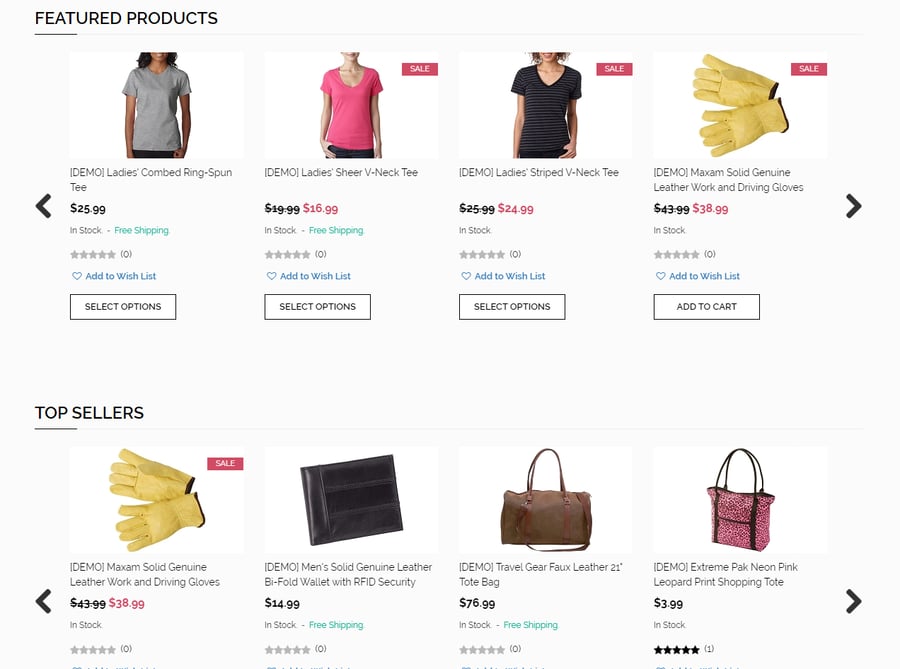
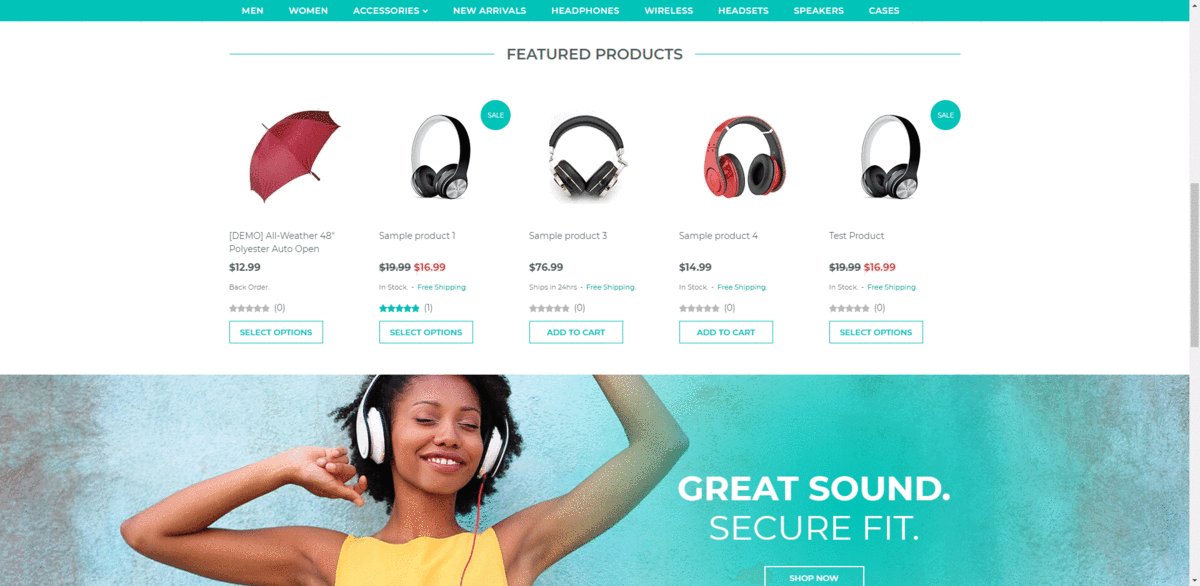
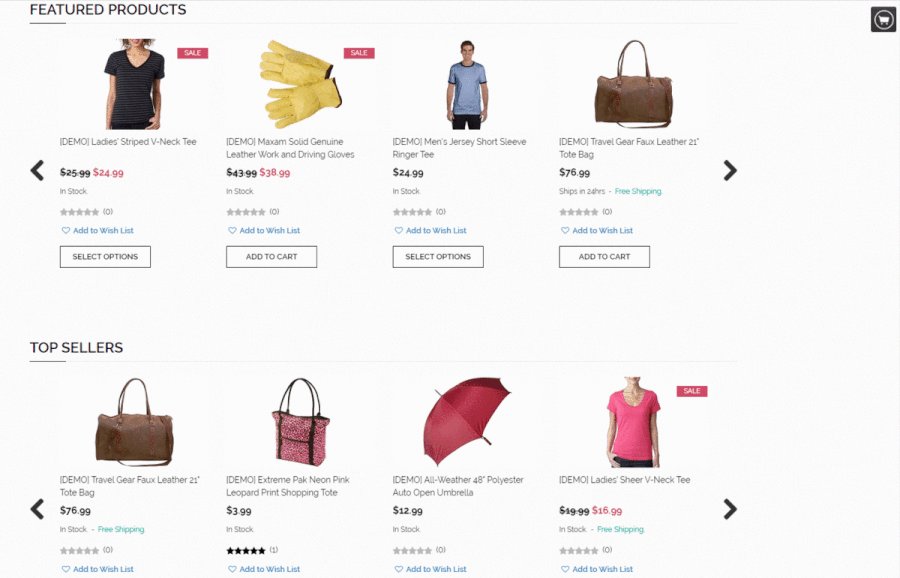
Homepage Carousels for Featured Products, Top Sellers, and More
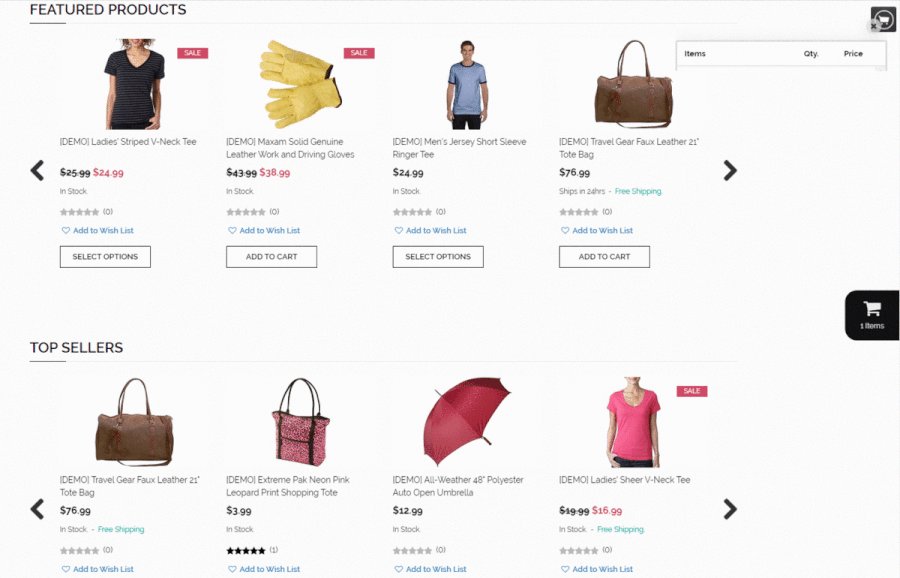
Your home page is set up to draw as much attention from customers as possible by enticing them with Featured Products, New Releases, Top Sellers, and blog posts, all of which appear in attractive scrolling carousels to allow as much content as possible on the front page without requiring the customer to scroll past a large number of products — the scrolling sections let customers choose to investigate what they're most interested in, more quickly, and encourage them to explore your website. You can hide any of these areas in the 3dcart Online Store Manager if you prefer.

Category Grid and List View Options
Category pages are normally shown as a grid, but some customers prefer to view them as a list, and Core themes give them that option in the form of a simple button that allows them to switch views. On mobile, the layout already places categories in a list view to optimize the responsive layout, so the button is absent to prevent unnecessary clutter on the mobile experience.
Advanced Wish List and Add to Cart Functionality
To help customers save time shopping and encourage them to build interest in your products, they can add items to their Wish List directly from the home page and category pages rather than only from product pages, as long as they're logged into their account on your store.
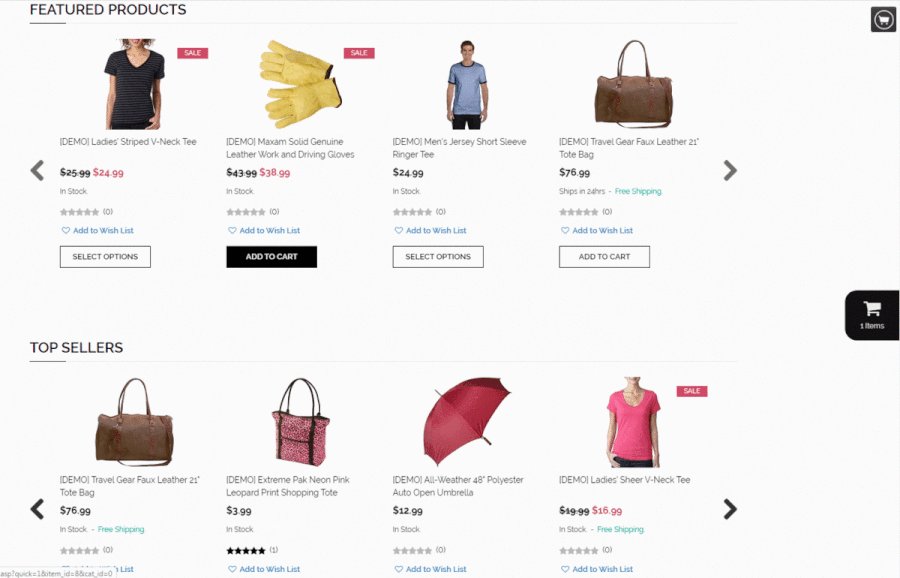
Further, the shopping experience is made more intuitive with dynamic Add to Cart buttons that change to Choose Options as needed, when an item has multiple variants that need to be selected first. This keeps the message clear for your customers so they'll never have any doubts as to what clicking that button will do. This makes them feel welcome, and helps bring your brand across as honest.

Finally, you can even verify your human visitors without impeding their browsing experience by using an invisible CAPTCHA. According to Google, invisible CAPTCHAs use "a combination of machine learning and advanced risk analysis that adapts to new and emerging threats" to discern human visitors from robots without interrupting their shopping.
Increase Conversions with a Better View Cart and Checkout
The customer's ability to view and evaluate their shopping cart, and follow through with a smooth checkout, is crucial to your conversion rate. Abandoned carts are a serious problem in eCommerce and one of the best ways to battle them is to improve your website's shopping cart and checkout process as much as possible. That was another of our goals with Core themes.
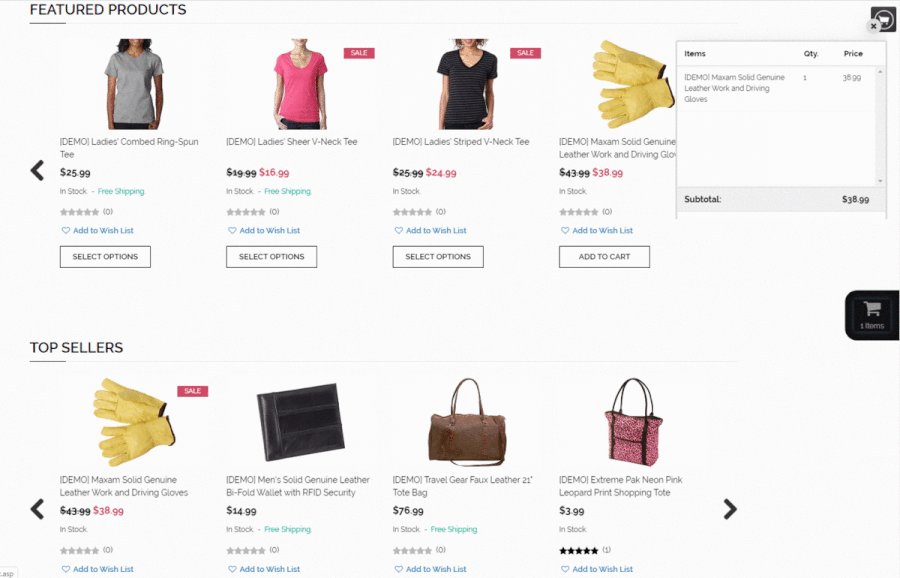
One of the most convenient (and fun) features is the flyout cart. When a customer adds an item to their cart, they no longer need to navigate to the View Cart page just to see it. Instead, a small tab will appear at the side of the page, and the customer can click on it to cause their cart to slide out into view, containing a list of current items. This is a slick, convenient way for a customer to get a quick refresher on what products they're getting ready to buy, especially during long shopping sessions. As the store owner, you have the option to enable or disable the flyout cart and to choose to hide its tab until the customer adds a product.
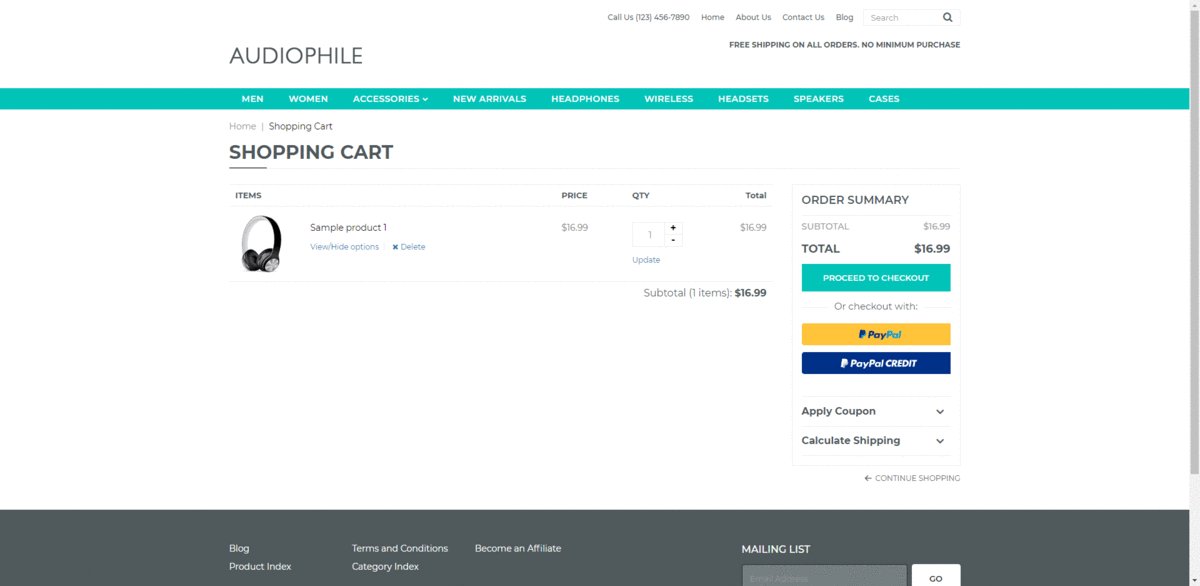
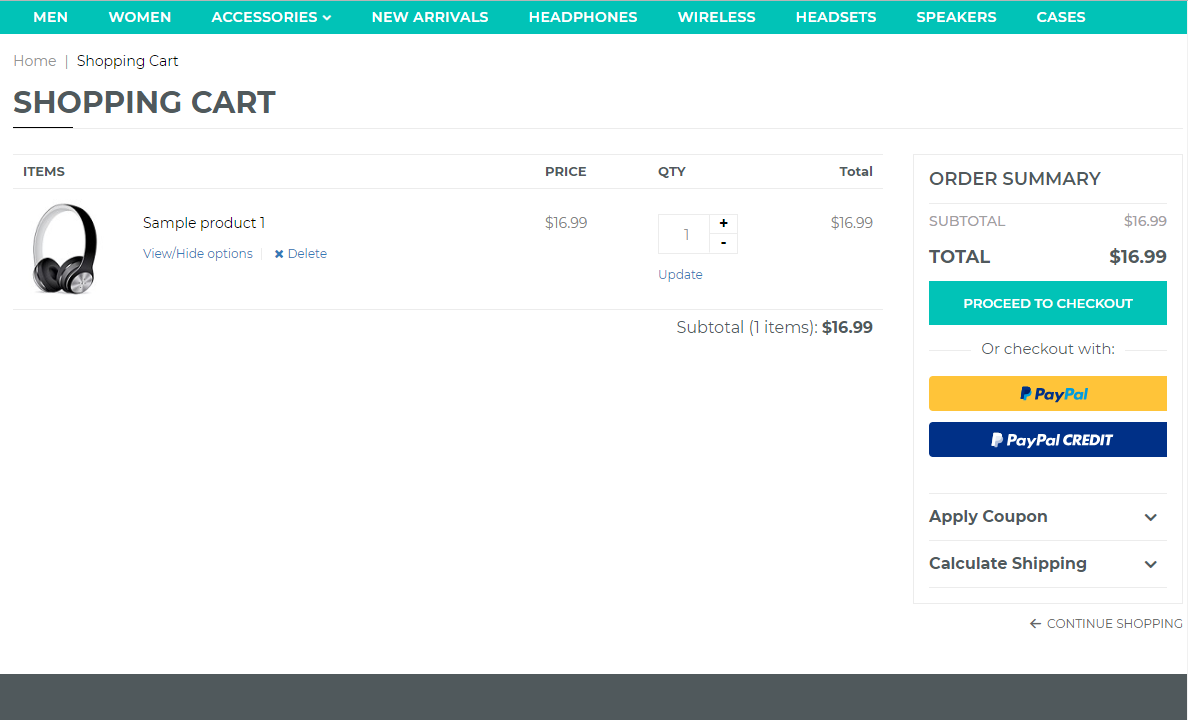
 Core themes bring extra convenience and usability to your traditional View Cart page as well, via plus and minus quantity buttons. This means the customer won't have to enter quantities manually, which is very handy on mobile where it's often annoying to enter text. A floating Proceed to Checkout button is also present to let customers finish their purchase directly from the View Cart page.
Core themes bring extra convenience and usability to your traditional View Cart page as well, via plus and minus quantity buttons. This means the customer won't have to enter quantities manually, which is very handy on mobile where it's often annoying to enter text. A floating Proceed to Checkout button is also present to let customers finish their purchase directly from the View Cart page.

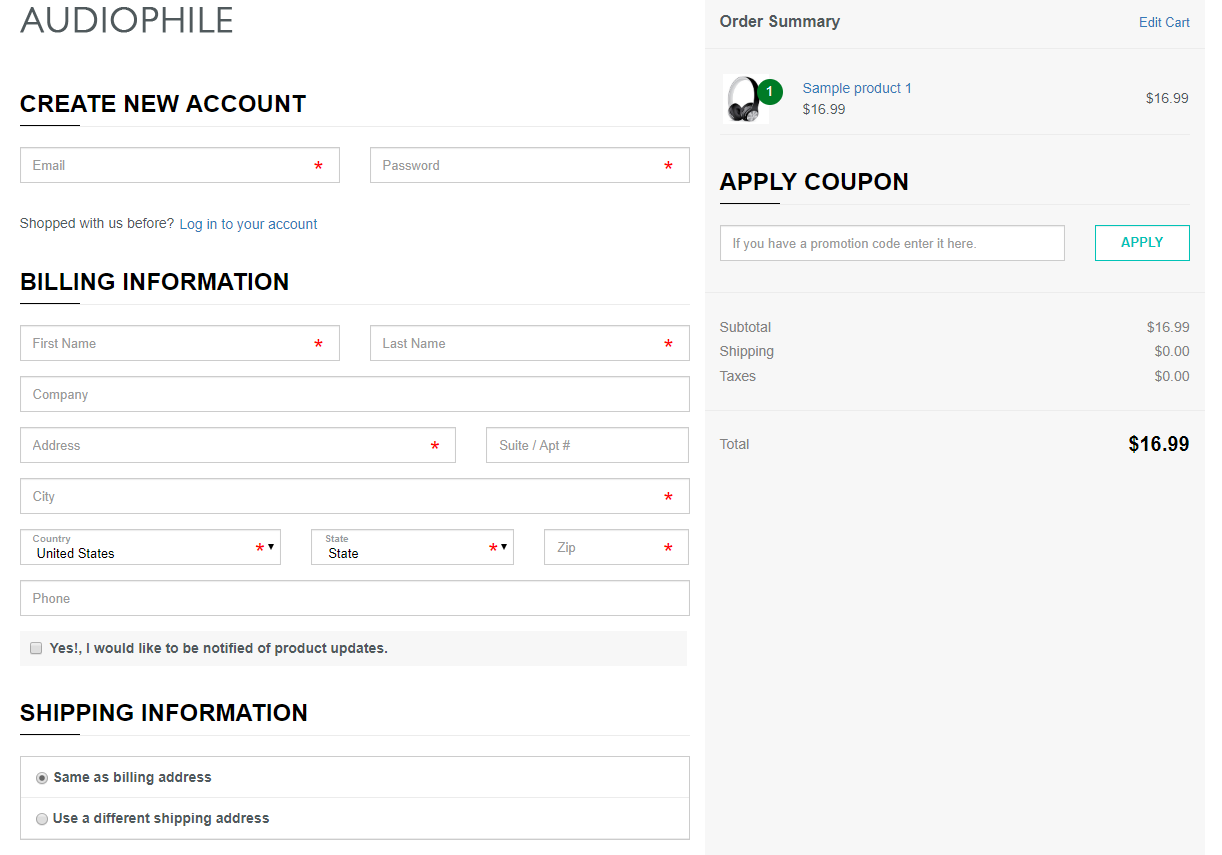
Checkout is handled by a new frame that removes distractions such as navigation and site footers, which is proven to help increase conversions. The Shipping Address is collapsed by default to help avoid overwhelming the customer with detail. You can also choose between a multi-step and single-page checkout, the latter of which is preferred by many customers due to eliminating the need to load multiple checkout pages.

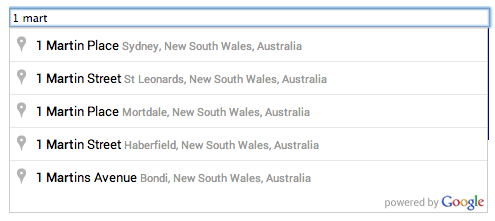
Google Address Verification additionally streamlines checkout on Core themes by helping to prevent errors when customers enter their shipping and billing address. Returning customers can also log into their existing account via a modal window that doesn't redirect them away from checkout, ensuring they don't lose their place. You can also have the option of letting customers log in with Facebook or use guest checkout.
We've left nothing out, even the small details. For example, by placing the field names inside the textboxes rather than labeling them above the field, we've reduced the amount of scrolling the customer needs to do. Overall, 3dcart Core checkout is faster, less confusing, and more appealing to customers — all necessities for increasing conversions.
Gain More Traffic with Superior SEO and Rich Snippets
We've discussed how site speed and usability improve your search engine optimization, especially on mobile, and how the Core Templating Engine is built to automatically provide your site with these advantages, but it also goes the extra mile in the form of complete rich snippets. Rich snippets are a method of formatting search engine results to display as much information as possible, e.g. a product image, star rating, and other information. This encourages users to click your search engine result rather than another.
While some eCommerce themes include partial rich snippets, 3dcart Core themes make them all available, including priceValidUntil, brand, aggregateRating, and more. The end result is that your website's link within search engine results looks more informative, professional, and trustworthy than others, leading to more clicks.
Behind-the-Scenes Benefits of the Core Templating Engine
The Core Templating Engine works for designers through allowing them a modular approach to theme development, meant to enable maximum creativity. In a nutshell, this is done through Code Blocks and Variables, which work together to enable different sections and design elements on a website. With the redesigned engine, Code Blocks formerly reserved for the site's Frame can now be used elsewhere, opening up new design possibilities and avenues for customization.
Modular Design Means Stronger Customization
The Core Templating Engine utilizes template pages that each contain the code for different parts of a 3dcart website. For example, the code for the left sidebar is found in the leftbar.html file, with other components of the page layout each handled by respective files. The main template file is frame.html, which handles the overall user interface and navigation for a 3dcart store. In the vast majority of cases, frame.html is the only file that needs to be edited when creating a Core theme.
The use of Code Blocks and Variables enables the Core Templating engine to work like a set of building blocks for theme development, allowing themes to be built in a modular fashion and expanding the design possibilities at a theme developer's fingertips. It's engineered to be as unrestrictive and customizable as possible, allowing designers to really flex their capabilities.
Colors, fonts, and other visuals (besides the layout and included features) are controlled with CSS (cascading stylesheets), the most familiar method for a web designer.
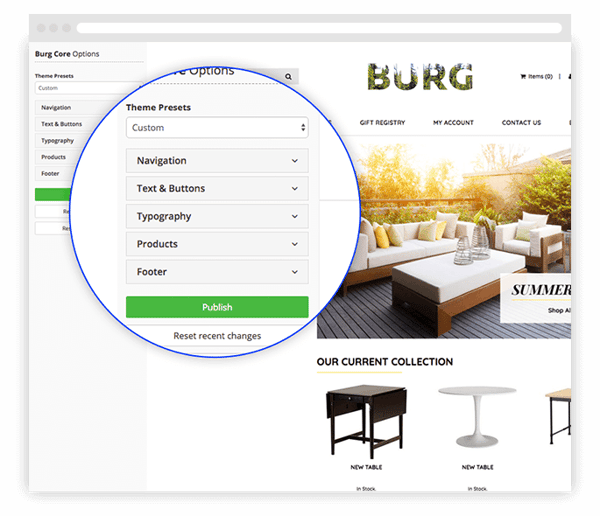
Easier Customization with the Theme Editor and Page Editor
The Theme Editor is an easy way to customize your Core theme without editing code. Instead of needing development knowledge, you can choose colors and watch your theme update in real time before saving your changes. Some Core themes already come with multiple presets, allowing you to instantly apply a whole new look to all parts of your website, even including the 404 "Not Found" error page which many eCommerce platforms neglect.

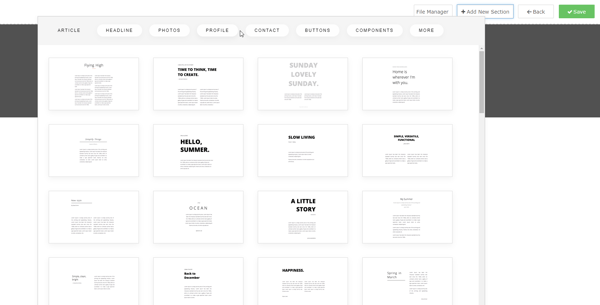
The Page Editor is a new integration that lets you edit, move, and format text right on your website's content pages to make it much easier to create the layouts you envision. Rather than needing to edit the text in your 3dcart dashboard, you can work right on the page and see exactly how it will look.

The Page Editor is available on every Core Theme. The Core Theme Editor is in the process of being rolled out to all Core 3dcart themes, but may not yet be available on all of them.
How to Switch to a Core Theme
If you're new to 3dcart, you'll automatically get to choose from the Core Themes right when you create your eCommerce website. If you're an existing 3dcart merchant looking to switch from a legacy theme, start by choosing a new theme from our eCommerce Theme store. Check out themes you like by clicking on them and selecting Preview Theme to get a look at how the theme will appear on a live website.
Once you've chosen a theme, you'll need to add it to your online store. If the theme is free, you can find it in your 3dcart dashboard, ready to install. Otherwise, click Buy This Theme on the theme you desire. From there, it takes only seconds to install and activate the new Core theme on your online store.
If you want to customize your theme more deeply than the Theme Editor and Page Editor can make possible, the complete Core Templating Engine documentation explains everything you need to know to make all the customizations you want.
You do need to understand HTML and CSS to start, however, but don't despair if you're unfamiliar with website coding languages. Web Design Experts are available to help you customize your store to match your brand and your vision for your website.
Ready for a Revolution in Design?
The Core Templating Engine is the next generation in eCommerce web design and brings together every possible advantage for you and your customers. If you're an existing 3dcart merchant, we encourage you to switch over so you can reap the benefits of our Core themes.
If you're not on 3dcart but you want to sell online, there's no better place to start — and if you already have an existing online store, we can help you migrate to 3dcart as well. Start by signing up for a 15-day FREE Online Store trial to see the Core Templating Engine in action and learn if 3dcart is the best for your business.





Leave a reply or comment below