
Title tags are a very important part of on-page search engine optimization, so it's crucial to use them properly. They also come into play in helping search engine users decide to click on the link to your site rather than another. Badly-formatted title tags can harm your search rankings and make your links less appealing even when they do appear on Google's first page, so it's important to get them right.
Good title tags, however, can make a huge positive difference. They can raise your website link's placement on search engine results pages (SERPs), as well as making your link more compelling for visitors to click on. In fact, the title tag serves several purposes, and it's important you understand how helpful or harmful a good or bad title tag can be.
This article will instruct you on how to change your title tags and what to put in them for best results. Let's start by explaining the title tag in a website, how it's used by search engines and browsers, and the reasons why you should optimize it.
What is an HTML Title Tag?
The HTML title tag is a tiny piece of HTML code that defines the title attribute of a web page. According to Moz, a title tag is meant to be a concise and accurate description of the page's content. You can see a website's title attribute in the tab at the top of the browser window. The title tag is also the default name used if the visitor adds the page to their bookmarks or favorites.
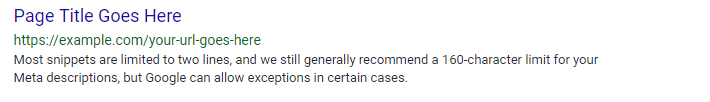
For SEO purposes, the title tag provides the clickable headline of your web page when it appears as a search result. Search engines also take title tags into account when ranking pages. An optimized title tag can both raise your rank on SERPs and increase click-through rate, while a bad title tag is one of many things that harm SEO. Title tags are also used when your link is shared on social media, appearing in a similar way as they do on SERPs: as the "headline" of the link. This is how a title tag would display in SERPs:

The different purposes of title tags make them important for SEO, usability, and social sharing. To sum up, title tags are used for:
- The brief title and description of a page as appears at the top of a browser window
- The default name for user-created bookmarks
- Search engine rankings
- The clickable headline of a search result
- The headline of a link when shared on social media
This makes optimization important for multiple reasons:
- Helping visitors find and remember your page in their tabs and bookmarks
- Including appropriate keywords to help your page earn a high rank
- Making your links attractive on SERPs, thus improving click rate
- Attracting more views when your link is shared on social media
This might seem intimidating, but optimizing your title tags is fairly simple. Now we'll get into how it's done.
HTML Title Tag Example
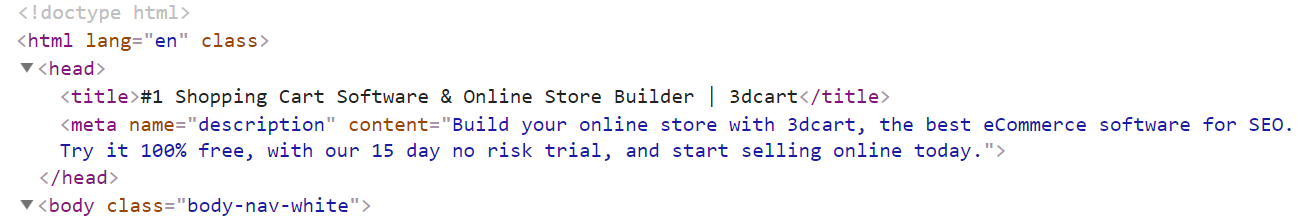
The example below shows where the html meta title tag goes within the head section of your website. You cannot use the html title tag in the body element, and you should never have 2 html title tags in the the html head tag of your website.

How to Edit HTML Title Tags
There are two main ways to edit title tags: by directly editing the HTML, or by changing them in your website's control panel.
Changing the Title Tag in your Website's Control Panel
Most websites today are built with a Content Management System (CMS) like WordPress for blogs or Shift4Shop for an eCommerce website. You would edit your title tags through the control panel you use for creating and editing website pages. Look for the section in which you can change meta tags; for more information, refer to your CMS provider's support.
Some website builders automatically generate title tags, but they may not be optimized for best results. If you cannot find an easy way to change title tags in your control panel, you'll need to edit the HTML code directly. As a side note, if your CMS is missing this feature, you might consider migrating to a better platform if you're serious about increasing your website's visibility.
Editing the HTML Title Tag
To change your homepage's title tag directly in your website's HTML code, you'll need to open the main page of your website in a text editor or other coding interface. Homepages are usually named home.html, index.html, or default.html.
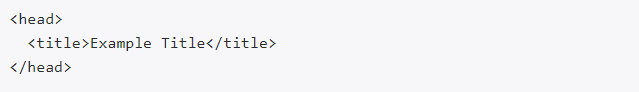
Near the top of your page, you'll find the title tag nested inside the header tags, like this:

Update the text between the opening and closing title tags, i.e. <title> and </title>. For this to work, you must maintain the structure of the opening <title> and closing </title> and just modify the text between them.
Save your work and keep in mind that changes to your title attributes will take time to reflect in SERPs.
How to Write a Great HTML Title Tag
Now that you understand how to change your title tags, you should learn what it takes to make them effective. Remember that you have two main goals here: to optimize for search engines and improve them for human readability.
A good title tag needs to be:
- 50-60 characters in length, including spaces. Google cuts off SERP entries based on pixel width, not character count, so your title may need to be shorter if it uses many wider characters like M or O.
 Written with important keywords first. The earlier your crucial keywords appear in your title, the better. Put your brand or company name at the end, not the beginning. Keep in mind that users are most likely to search for products rather than for your specific business, so product keywords are more important. If you don't know what keywords to use, learn how to do keyword research.
Written with important keywords first. The earlier your crucial keywords appear in your title, the better. Put your brand or company name at the end, not the beginning. Keep in mind that users are most likely to search for products rather than for your specific business, so product keywords are more important. If you don't know what keywords to use, learn how to do keyword research.- Relevant to the page. Every title tag needs to be a quick summary of the page it belongs to, otherwise Google may arbitrarily display a different title in SERPs.
- Different from the page's headline. Your H1 headline is another important place for keywords. If your headline and title are identical, you're wasting a chance to use different keywords instead of redundant ones.
- Human-readable. Remember that, while search engines rank your pages, human beings are the ones actually reading and using them. A human-readable title tag makes your page clickable on SERPs and memorable in bookmarks.
- Not keyword-stuffed. Don't fall into the trap of adding tons of keywords in an attempt to rank higher. This hurts human readability, and if it's bad enough, Google will penalize you for it.
- Different on every page. The title tag should always be appropriate to the page content, so each page needs its own individual title tag to help differentiate it from your other pages. It's also very likely that each page will need a few different keywords, so optimize each title tag accordingly.
Many Content Management Systems will display a preview of how your title tag will look as part of your page's SERP link, or you can use an online SERP preview tool for fine-tuning.
Learn More About SEO
HTML Title tags are one of the most important parts of SEO, but there's a lot more you need to understand. Download our free eBook to learn about meta descriptions, optimizing your page content, and more. With these guidelines at your fingertips, you'll start seeing a difference in your SERP rank in no time.





Leave a reply or comment below